태터툴스 사용자 질답 게시판에 가보면 심심찮게 파일 업로드가 작동 하지 않는다는 증상을
호소 하는 사용자들을 볼 수 있다.
나 역시 처음 태터툴스를 설치하고 첨부파일이 업로드 되지 않아 질답란에 문의 해 보았으나
뾰족한 해답은 찾을수가 없었다..
익숙하지도 않은 php랑 씨름하기도 귀찮고 해서 이미지 파일이야 갤러리에 올린 후 링크로 글을 작성 하는 형태로 그럭저럭 포스팅하고 있었다..
하지만 이 정전 협정은 그리 오래가지 못했으니...
문제는 내 사진이 아닌 이미지를 포스팅 할 일이 생기면서 발생한다.
내가 촬영한 이밎도 아닌것을 내 갤러리에 올리고 포스팅을 작성하는건 왠지 꺼름칙하다..
다시한번 태터 사용자 홈의 질답란을 꼼꼼히 훑어 보기 시작했다..
역시나 도움이 되는 얘긴 없다..
짜증나지만 php소스를 또 봐야 한다니..
결국, 우회책을 찾아내었고 이렇게 해결책을 제시하니 업로드문제로 고생하시는 분들은
참고 히시어 조금이나마 스트레스를 덜어 보길 바란다.
우선 태터툴스 에서 글을 작성하면서 파일을 업로드 할 수 있는 부분은
새 포스팅을 작성 할 때와 포스트를 수정 할 때이다.
각각의 소스는
[계정의 태터툴스 설치 디렉토리]/tt/blog/owner/entry/post/index.php 와
[계정의 태터툴스 설치 디렉토리]/tt/blog/owner/entry/edit/item.php
이다.
각각 1879라인과 1900 라인 쯤을 보면( 그냥 파일열고 찾기(Ctrl+F) 로 'uploaderNest'를
찾는게 빠를것이다. ) 아래와같은 코드가 존재한다.
-
<?php
-
require_once '../../../../script/detectFlash.inc';
-
-
<div id="uploaderNest">
-
<script type="text/javascript">
-
//<![CDATA[
-
var requiredMajorVersion = 8;
-
var requiredMinorVersion = 0;
-
var requiredRevision = 0;
-
var jsVersion = 1.0;
-
-
var hasRightVersion = DetectFlashVer(requiredMajorVersion, requiredMinorVersion, requiredRevision);
-
uploaderStr = '<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" id="uploader"'
-
+ 'width="0" height="0"'
-
+ 'codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab">'
-
+ '<param name="movie" value="<?php
-
echo $service['path'];?>/script/uploader/uploader.swf" /><param name="quality" value="high" /><param name="bgcolor" value="#ffffff" /><param name="scale" value="noScale" /><param name="wmode" value="transparent" /><param name="FlashVars" value="uploadPath=<?php
-
echo $param['uploadPath'];?>&labelingPath=<?php
-
echo $param['labelingPath'];?>&maxSize=<?php
-
echo $maxSize;?>&sessionName=TSSESSION&sessionValue=<?php
-
echo $_COOKIE['TSSESSION'];?>" />'
-
+ '<embed id="uploader2" src="<?php
-
echo $service['path'];?>/script/uploader/uploader.swf" flashvars="uploadPath=<?php
-
echo $param['uploadPath'];?>&labelingPath=<?php
-
echo $param['labelingPath'];?>&maxSize=<?php
-
echo $maxSize;?>&sessionName=TSSESSION&sessionValue=<?php
-
echo $_COOKIE['TSSESSION'];?>" width="1" height="1" align="middle" wmode="transparent" quality="high" bgcolor="#ffffff" scale="noScale" allowscriptaccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /><\/embed><\/object>';
-
-
if (hasRightVersion && (isMoz || isIE)) {
-
if(<?php
-
}
-
//]]>
-
</script>
-
</div>
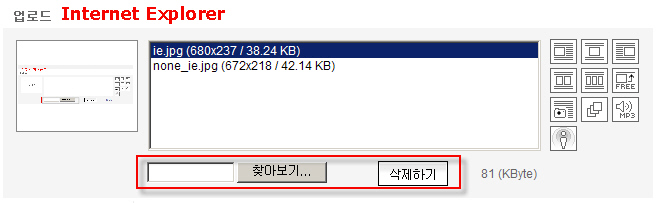
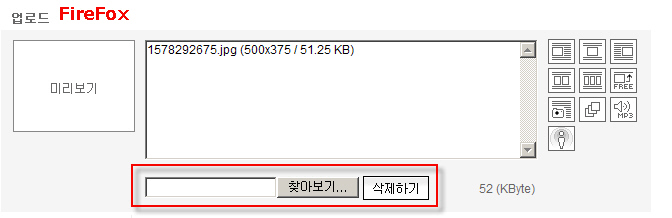
익스플로러와 익스플로러가이닌 브라우저에 대한 플래시 오브젝트를 삽입 해 주는
구문이 보인다. 여기서 id="uploader" 와 id="uploader2" 값이 보일텐데 이 값을
바꿔주면된다.
id="uploader" 를 id="uploader3" 로
id="uploader2" 를 id="uploader" 로 말이다.(한마디로 스크립트에서 이 dom 객체를 찾을 수 업도록 해버린다. )
그런다음 두 파일을 저장 한 후 관리자 로그인 해서 글쓰기나 글 수정에 들어가 보면
업로드 버튼이 플래시 아이콘이 아닌 일반 브라우저용 아이콘으로 바뀌어있으며 파일 업로드도 잘 될것이다.


2007.08.22. 추가
TNF 포럼에 config.php를 수정하는 방법이 올라와 있네요.
http://forum.tattersite.com/ko/viewtopic.php?id=3542
config.php의
$service['flashuploader'] = false;
로 플래시 업로더를 비활성화 할 수 있다고 합니다.