손쉽게 파비콘( favicon.ico )을 만들어 봅시다.
파비콘(favicon)은 웹서핑 중에 자주 보셨을 텐데요.. 아래 이미지와 같이 주소표시줄 앞에 나타나는 작은 아이콘을 지칭합니다.

파비콘이 적용된 주소표시줄
파비콘은 즐겨찾기와 URL표시줄에 작은(16X16) 사이즈의 아이콘으로 사이트의 로고를 나타내는 기능을 하며
마이크로소프트 Internet Explorer 5.0 부터 추가되어 현재 대부분의 브라우저에서 이 기능을 지원하고 있습니다.
사이트에 파비콘을 넣는 방법은 간단하지만, 아이콘(ico)파일을 만들기가 귀찮아 적용하지 않는 경우도 많을 거라 생각합니다.
오늘 우연히 러시아 사이트 중에 이 파비콘을 웹상에서 만들어 주는 곳을 찾게 되어 소개 하고자 합니다.
http://favicon.ru/en으로 접속하시면 영문으로 구성된 파비콘 제작 페이지를 보실 수 있습니다.
이메일 주소를 이미지로 만들어 주는 사이트와 비슷하다고 생각하시면 되는데요. 이 사이트만의 독특하고 신기한 기능이 있습니다.
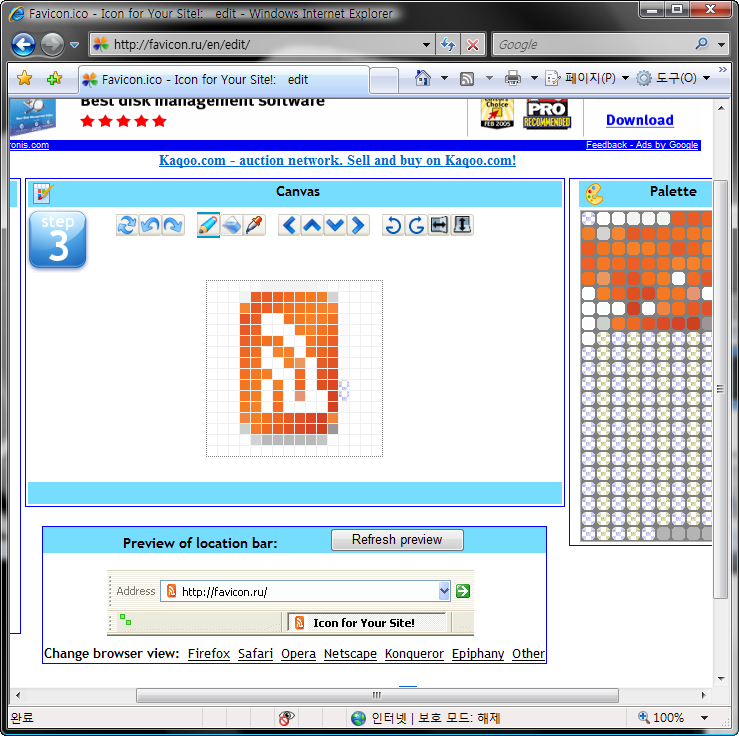
만들어진 파비콘을 웹상에서 픽셀단위로 수정하여 다시 다운로드 받을 수 있다는 겁니다.
순서는 여타 이미지 제작 웹페이지와 크게 다르지 않습니다.
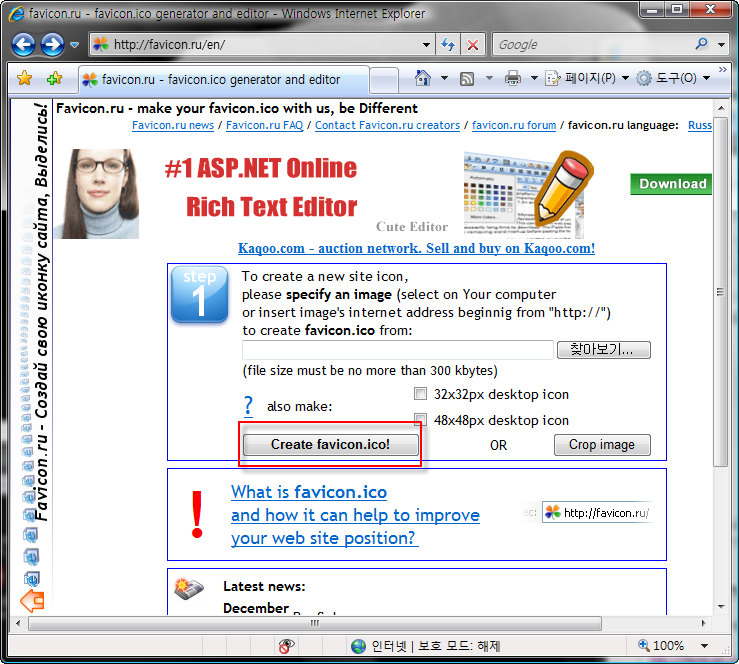
1. 이미지를 업로드 하고,
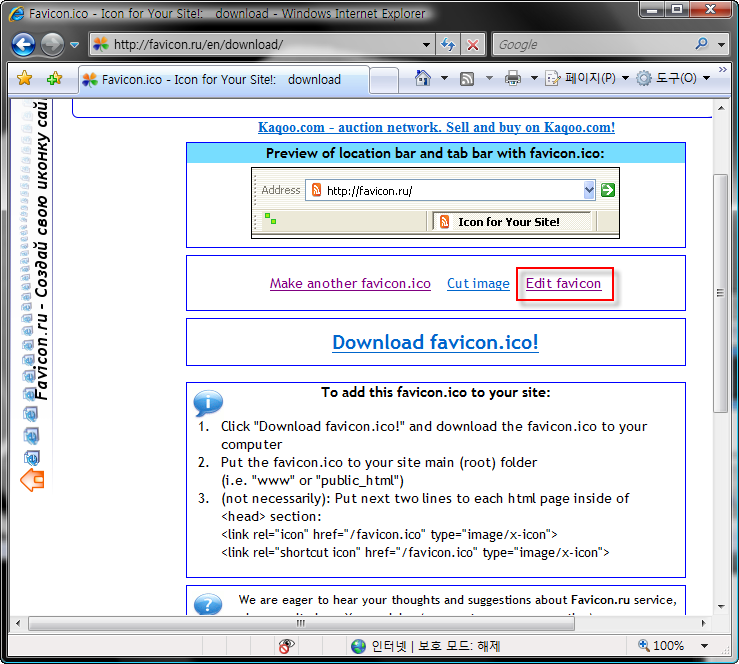
2. 제작된 파비콘을 다운로드 받거나,
3. 수정하여 다운로드 받습니다.

파비콘 만들 이미지를 선택하고 Create favicon.ico! 버튼클릭

그냥 다운로드 버튼을 누르기 전에 Edit favicon을 클릭합니다.

와우~ 웹에서 에디팅까지 됩니다.
아래 사이트에서 파비콘에 대한 더 많은 정보를 얻으실 수 있습니다.
http://www.thesitewizard.com/archive/favicon.shtml
Trackback Address:이 글에는 트랙백을 보낼 수 없습니다
새 파비콘 멋집니다. ^_^
지인우인님 다녀가 주셔서 고맙습니다.
제가 찍은 사진으로 만들어서 뿌듯하기까지(^^;;) 합니다.
오~ 이게 파비콘이었구낭^^
인생 뭐 있나요? ㅎㅎㅎ
푸켓 잘 다녀오삼~
난 푸켓 못 가삼!!!!
이모디오닷컴 뒷수습 하고 있으삼!!!!