화이트 스페이스 :: 태터툴즈 1.1, 텍스트큐브 1.5 스킨
에이라이님의 '자폐증 증세호전' 버전이 마음에 들어 유심히 살펴보다 몇 가지 문제가 있어 수정을 하였습니다.

2008.04.01 추가
나미나미님의 의견으로 방명록 기능을 쓸 수 있는 방법을
http://www.yunsobi.com/link/guestbook.txt 에 기술해 둡니다.
2007.09.03 추가수정
스킨갤러리의 jane님의 충고를 받아들여 스킨 제목을 '자폐증 증세호전'에서
'화이트스페이스'로 수정 하여 배포합니다.
2007.08.27 추가수정
텍스트큐브 1.5.1로 업데이트 시 포스트 하단의 최근글,최근 댓글이 사라지는 문제를 해결 했습니다.
style.css에 blockquote 태그의 스타일을 먹이고 wysiwyg.css 에도 적용 하였습니다.
본문 폭을 700px로 약간 줄였습니다.
화면 맨 아래쪽에 rss feed 표시를 추가하였습니다.
제가 수정한 부분은
열고 닫는 HTML 태그가 맞지 않아 정리 하였습니다.
HTML 들여쓰기를 정리하였습니다.
검색결과가 나타나도록 했습니다.
폰트 크기/색상을 정리하였습니다.
텍스트큐브 1.5 에디터에 적용 되는 wysiwyg.css를 작성 하였습니다.
본문의 가록 폭은 750px에 맞춰졌습니다.
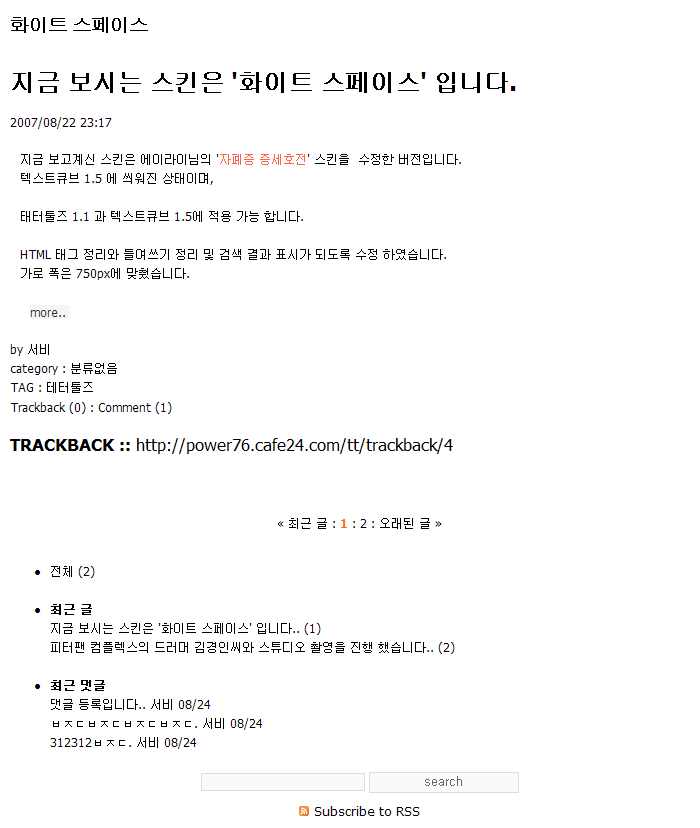
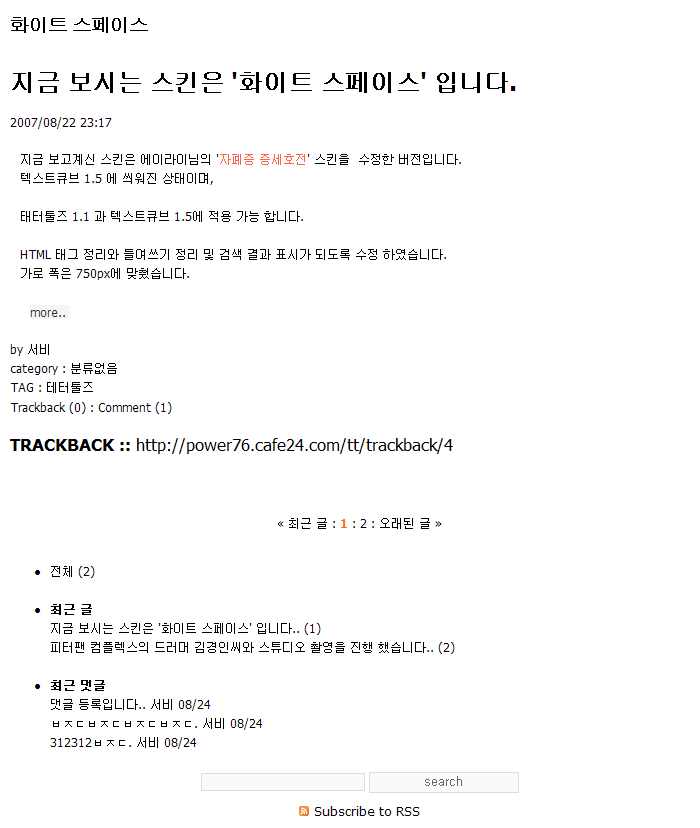
적용된 스킨의 확인은 여기서 하실 수 있습니다.
스킨이 마음에 들어서 수정을 하긴 했는데.. 어디에 적용하면 좋을지 고민 입니다. ^^
다운로드 :

2008.04.01 추가
나미나미님의 의견으로 방명록 기능을 쓸 수 있는 방법을
http://www.yunsobi.com/link/guestbook.txt 에 기술해 둡니다.
2007.09.03 추가수정
스킨갤러리의 jane님의 충고를 받아들여 스킨 제목을 '자폐증 증세호전'에서
'화이트스페이스'로 수정 하여 배포합니다.
2007.08.27 추가수정
텍스트큐브 1.5.1로 업데이트 시 포스트 하단의 최근글,최근 댓글이 사라지는 문제를 해결 했습니다.
style.css에 blockquote 태그의 스타일을 먹이고 wysiwyg.css 에도 적용 하였습니다.
본문 폭을 700px로 약간 줄였습니다.
화면 맨 아래쪽에 rss feed 표시를 추가하였습니다.
제가 수정한 부분은
열고 닫는 HTML 태그가 맞지 않아 정리 하였습니다.
HTML 들여쓰기를 정리하였습니다.
검색결과가 나타나도록 했습니다.
폰트 크기/색상을 정리하였습니다.
텍스트큐브 1.5 에디터에 적용 되는 wysiwyg.css를 작성 하였습니다.
본문의 가록 폭은 750px에 맞춰졌습니다.
적용된 스킨의 확인은 여기서 하실 수 있습니다.
스킨이 마음에 들어서 수정을 하긴 했는데.. 어디에 적용하면 좋을지 고민 입니다. ^^
다운로드 :
Trackback Address:이 글에는 트랙백을 보낼 수 없습니다
 white_space.zip
white_space.zip
스킨이 맘에 들어 사용을 했는데, 문제가 발생해서요. 혹시 본문 글 제목 글자 크기 수정할려면 어떻게 해야하나요 ?
<div class="entry"><br/>
<h1><a href="[##_article_rep_link_##]">[##_article_rep_title_##]</a></h1>
요부분말이예요 css 수정을 어떻게 해야하나요 ?