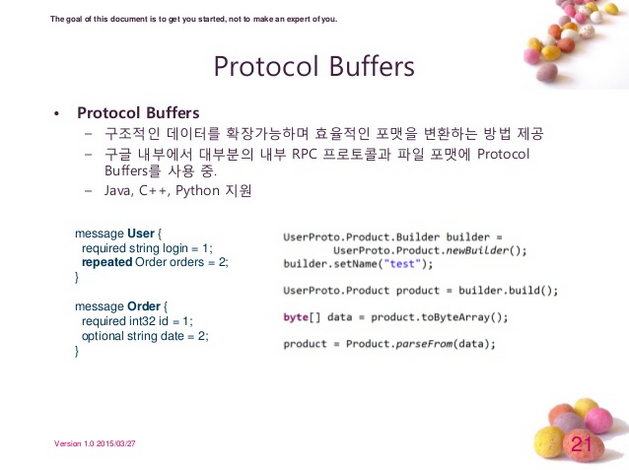
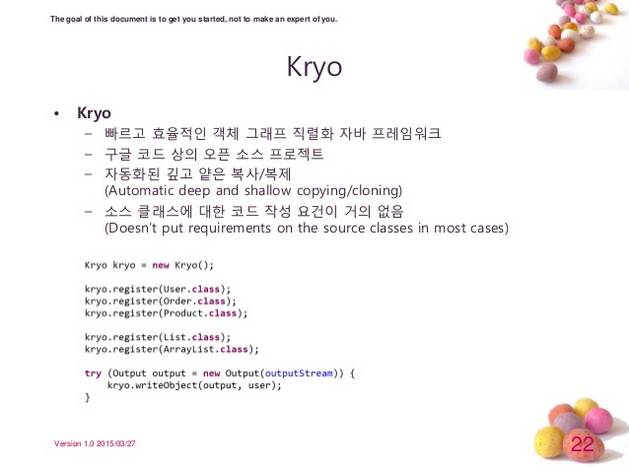
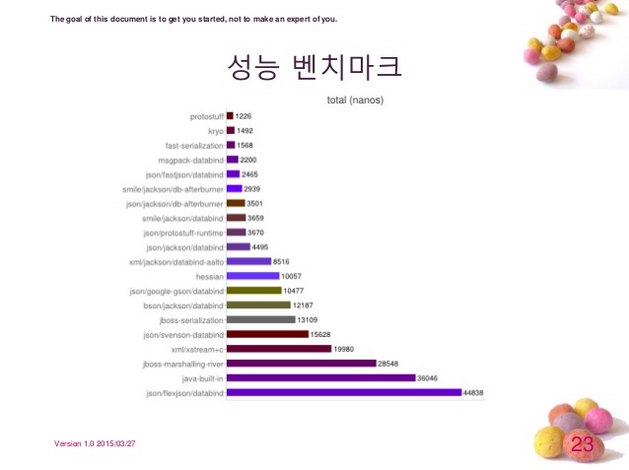
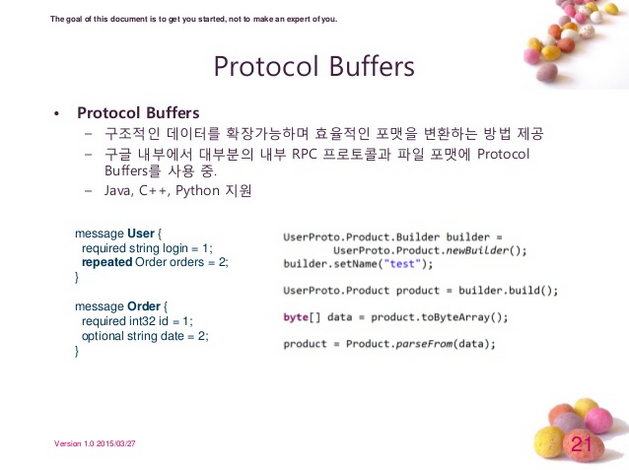
java 객체 직렬화
구글의 protocol buffers 명성은 익히 들어 알고 있었는데.. kryo 라는 녀석도 있네..
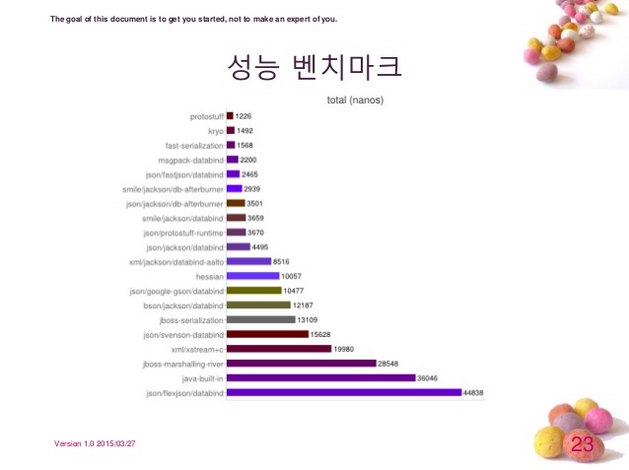
속도도 빠른데 복잡한 객체 직렬화에도 어울린다니 한번 검토해 볼만한 듯.
출처는 http://www.slideshare.net/sunnykwak90/java-serialization-46382579








The April 26, 2004 Tech Tip titled Using the JavaMail API to Send HTML Email, showed how to use the JavaMail API to send HTML email that is also readable by text browsers. But the email from that tip was text only -- it didn't include images. In the following tip, you'll see how to use the JavaMail API to send HTML email that contains embedded images.
Email Image Links Considered Harmful
You might sometimes receive HTML email that includes images. Sometimes the message's HTML code links to the image on the sender's server using an <img> tag, and a src attribute that identifies the image's URL, like this:
<img src="http://originating_server/images/image.jpg" />
The browser accesses these images just as if it were displaying an image in a Web page. Unfortunately, unscrupulous spammers have used this mechanism as a sneaky way to record who visits their site. They do this by including a unique id in the image src URL, and then saving the ID along with your email address. Such an image URL might look like this:
<img src="http://evilspammer.com/images/x.jpg?userid=12" />
When you visit the site, the server looks up your email address by the ID, and singles you out for special treatment. Unknowingly, you've just told a spammer that you're considering their product, so they may choose to market to you more aggressively. Worse, you've told them that your email address is "live", so it can be sold at a higher price to yet other spammers.
To protect your privacy, many Web-based (and other) email clients don't display images in HTML emails. While blocking image URLs in emails protects your privacy as a user, it can complicate your life as an application developer. Fortunately, you have another option: embedded images.
Embedding Images in HTML Emails
An alternative to placing absolute URLs to images in your HTML is to include the images as attachments to the email. You then use relative URLs to those images in your HTML code. The email format for attachments is defined by MIME (Multipurpose Internet Email Extensions), the standard protocol specifications for Internet email.
MIME has a mechanism that can be used to send an email containing HTML, plus attachments that contain the images the HTML references. A specification called RFC 2387 defines the MIME content type "multipart/related". A message in multipart/related format contains a collection of objects that are meant to be used together. For the purposes of this tip, that means an HTML file and the images it uses.
Each attachment in a multipart/related message has a unique identifier called its content-id. The content-id is defined by the application that sends the email, and is assigned when the message is constructed. The HTML can reference the image in an attachment by using the protocol prefix cid: plus the content-id of the attachment. For example, if an attachment has content-idimage.part.1@x.org, then an HTML file in the same message could use the image inline with the following tag:
<img src="cid:image.part.1@x.org" />
A mail reading program (either a standalone program, or a web-based email interface) would render the tag above using the image with the given content-id.
Providing a Text Alternative
As described in the April 2004 tip, you can use a multipart/alternative content type to include alternative versions of the same object. In doing this, you allow the receiving program (the mail reader) to choose the most appropriate content type. The "most appropriate" content type may be defined by the capabilities of the mail reader or by user preferences.
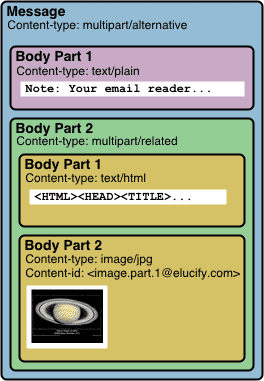
The sample code that accompanies this tip includes both a text version of the transmitted file and an HTML version with embedded images. The content-type of the message itself ismultipart/alternative. The message's first body part is the text alternative. The second body part is the HTML alternative. Images are included in the second part (the HTML) by defining the second part's content-type as multipart/related. The first related body part is the HTML code (text/html), and subsequent body parts are attachments containing any images (image/jpg) used by the first (HTML) related body part.
Here is a diagram of the multipart message sent by the sample code.

JavaMail Sample Code
The class that sends the email, HtmlEmailer.java, uses the JavaMail API to send an email with the structure defined above. The program takes a single argument: the name of a properties file that configures the program's behavior. The first section of the code loads the properties file and uses its values to create and initialize a new MimeMessage.
Properties props = new Properties();
props.load(new FileInputStream(propfile));
Session session = Session.getInstance(props, null);
MimeMessage msg = new MimeMessage(session);
InternetAddress from =
new InternetAddress((String)props.get
("ttjun2004.from"));
InternetAddress to =
new InternetAddress((String)props.get
("ttjun2004.to"));
msg.setFrom(from);
msg.addRecipient(Message.RecipientType.TO, to);
msg.setSubject((String)props.get("ttjun2004.subject"));
The next section of the code creates the multipart/alternative section of the message by constructing a MimeMultipart object. It also creates the first alternative body part from the text file name supplied in the props file.
// Create a "related" Multipart message
Multipart mp = new MimeMultipart("alternative");
// Read text file, load it into a BodyPart,
// and add it to the message.
String textfile = (String)props.get("ttjun2004.txtfile");
BodyPart alt_bp1 = getFileBodyPart(textfile);
mp.addBodyPart(alt_bp1);
Method getFileBodyPart is simply a convenience method for creating body parts to use as file attachments:
public BodyPart getFileBodyPart(String filename)
throws javax.mail.MessagingException {
BodyPart bp = new MimeBodyPart();
bp.setDataHandler(new DataHandler
(new FileDataSource(filename)));
return bp;
}
The DataHandler loads the file. The JavaMail classes identify and correctly set the file's Content-type header.
Returning to the class's sendmail method, the next several lines of code create amultipart/related Multipart container, and load it with its first body part: the HTML file contents.
// Include an HTML version with images. The HTML file
// is a Multipart of type "related". Inside it are
// two BodyParts: the HTML file and an image
String htmlfile = (String)props.get("ttjun2004.htmlfile");
Multipart html_mp = new MimeMultipart("related");
// Get the HTML file
BodyPart rel_bph = getFileBodyPart(htmlfile);
html_mp.addBodyPart(rel_bph);
The next task is to get the image file. The simple example program allows only a single image file, but more files would be easy to add. The properties file contains the name of the image file to attach, and also defines the content-id. The content-id must match the content-id used by the HTML file. The HTML file can use the same content-id multiple times, but the content-id should be globally unique: no two content-ids should ever be the same.
The code below creates a new MimeBodyPart for the image, and loads it with a FileDataSourcethat acquires the image file contents. The code then initializes several of the image properties. It then adds the image as the second related part of the HTML alternative.
// Get the image file
String imagefile = (String)props.get("ttjun2004.imagefile");
String cid = (String)props.get("ttjun2004.cid");
MimeBodyPart rel_bpi = new MimeBodyPart();
FileDataSource ifds = new FileDataSource(imagefile);
// Initialize and add the image file to the html body part
rel_bpi.setFileName(ifds.getName());
rel_bpi.setText("Image 1");
rel_bpi.setDataHandler(new DataHandler(ifds));
rel_bpi.setHeader("Content-ID", "<" + cid + ">");
rel_bpi.setDisposition("inline");
html_mp.addBodyPart(rel_bpi);
Two of the initializations above merit special attention. First, if the Content-ID header is not set, the image will not be identifiable by the HTML file. In this case, the image will not appear. By convention, the Content-ID is enclosed in angle-brackets. Also, a MIME message's content-id must be URL-encoded (using the same encoding as an HTTP GET query string). Second, the call tosetDisposition("inline") configures the image to appear inline in the HTML, rather than separately at the bottom of the message. This is necessary because some mail readers show images inline only when explicitly told to do so.
The final few lines of the sendmail method create a new MimeBodyPart to wrap theMimeMultipart that forms the second alternative in the message. This code adds the second alternative to the main message body, adds the main message body to the Message object, and then uses the JavaMail Transport class to send the message.
// Create the second BodyPart of the multipart/alternative,
// set its content to the html multipart, and add the
// second bodypart to the main multipart.
BodyPart alt_bp2 = new MimeBodyPart();
alt_bp2.setContent(html_mp);
mp.addBodyPart(alt_bp2);
// Set the content for the message and transmit
msg.setContent(mp);
Transport.send(msg);
The default content (text file, html file, and image) simulates a newsletter that provides a "Space Image of the Day". In this case, the "Space Image of the Day" is a picture of the planet Saturn, accompanied by some text describing the picture. Experiment with this class by defining your own HTML content, and linking and attaching images. Don't forget to change the parameters in the properties file to reflect your changes.