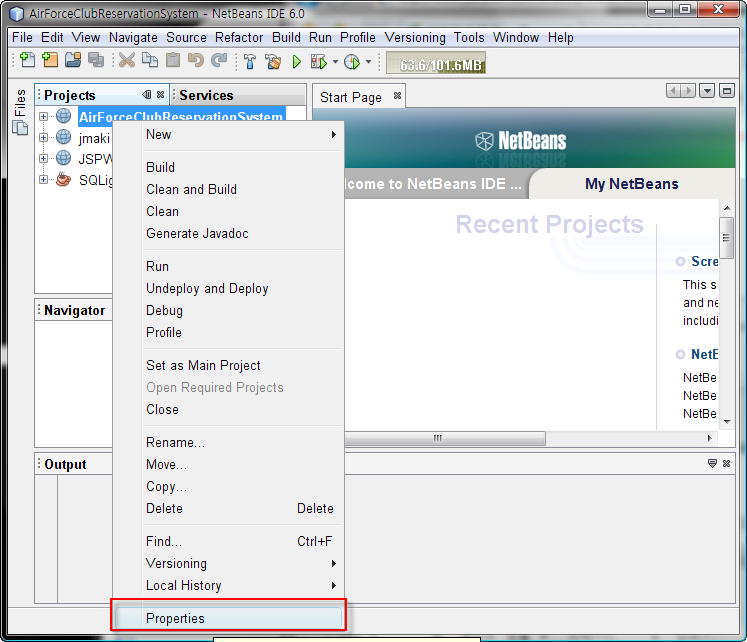
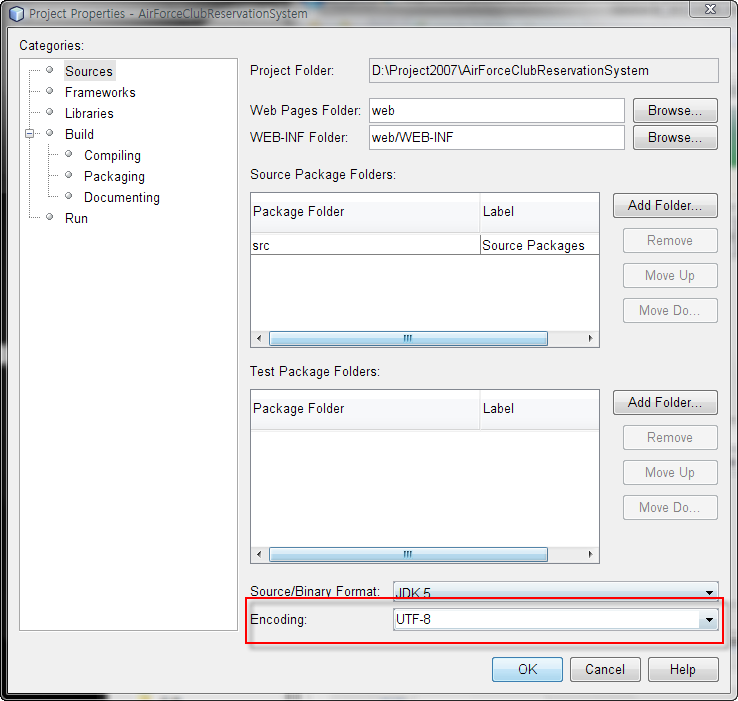
아직까지 Ruby를 사용해 프로젝트를 진행 해 본 적은 없지만, 살짝 관심을 가지고 있기때문에 몇몇 자료를 찾는동안 넷빈즈의 루비에디딩에관한 포스팅이 있어 찬찬히 보기위해 옮겨둠.
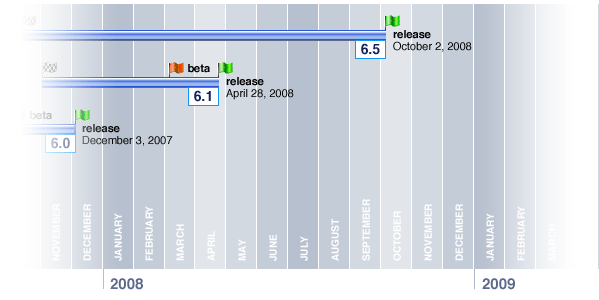
I use netbeans 6, milestone 10 (get it here) as my ruby on rails ide now. I’m a mac user, having moved from windows last year.
I was gonna write a blow for blow comparison of netbeans against radrails, but I really see no point. I figured it’s best just to tell you why netbeans’ rails support is so creamingly good, but so you know I have evaluated both and textmate, firstly – here’s some points about the other 2.
Text Mate
First up, as a general text editor I love textmate, it’s truly fab – and it’s NOT an IDE.. which is my number 1 reason for not using it for RoR: I was new to rails so needed an IDE that had some code completion, or just some documentation support, which textmate doesn’t support. Also I found that to get it working in a way I liked took ages – on top of that the following annoyances really pissed me off:
- The indent key not being tab (it’s square bracket),
- The project window (drawer) disappearing from time to time,
- Dragging more folders into a project is like playing an 8-bit platform game: you have to be pixel perfect,
- The find really means find (as in you can’t see where the search results are, you literally have to scan the page to find what textmate has found – and it never seems to wrap searches for me).
But as I said, textmate still rocks, but it wasn’t floating my ruby boat.
Eclipse
“It ain’t no use in calling out my name, Gal
Like you never done before
And it ain’t no use in calling out my name, Girl
I can’t hear you any more
I’m a thinking and a wond’ring all the way down the road
I once loved a woman, a child, I’m told
I gave her my heart, but she wanted my soul
But don’t think twice, it’s all right”
Bob Dylan – “Don’t think twice, it’s all right”
Okay perhaps a bit too dramatic, but really – when I first found eclipse, I was in love. I was using power flasher from FDT, which was THE best actionscript editor of all time imho. Eclipse was an utter revelation for me. I would sing it’s praises (I mean metaphorically, not like Bob Dylan) to my friends and colleagues, even my clients.
When Flex builder came out I was similarly marvelled by its’ ease of use for editing as3 and mxml (especially the layout gui) – but like the matrix, my eyes had never really learned to see. You see, I’d only recently moved from windows to mac – and was starting to shed the weight of windows with its’ dialogue boxes, bugs, qwerks, awkward behaviours, work-arounds and was starting to find out what computing was really meant to be like.
I’d been singing my “eclipse rocks” song on #flex and arguing it’s pro’s and cons with some visual studio lovers there. I found I didn’t have the will to defend it anymore: I was starting to fall out with eclipse very rapidly. Here are some reasons:
- Subversion support is cacka.. Honestly, it sucks balls,
- Find and replace dialogue is like punishment – it’s just dumb and clunky,
- Context sensitive menu items are never what I want,
- Setting up a project is like being told off by your nan. Honestly, it’s always “You can’t put a project here”, “There is an existing project somewhere near this folder, I can smell it”, “I am going to waste 20 minutes of your time MWAHAHAH”. Okay, I might be exaggerating the error messages – but anyone who knows the pain will understand what I mean.
- In fact, that last point is the reason I put the Bob Dylan song reference – Eclipse feels like the girlfriend (or boyfriend) who just wants too much.
On top of that rails support in eclipse is only available via RadRails. RadRails seems to be the back burner project for Aptana these days – very little has been achieved with radrails this year (I’m saying this in comparison to netbeans). No offence to radrails: what they achieved at the time was truly incredible especially with just 2 coders doing it for love.
However, for me at least, radrails has the following problems:
- Code completion is abysmal, and really, if I’m not going to get that feature, why use eclipse (100+mb of ram) instead of textmate?
- In line documentation isn’t too good,
- Not a very nice workflow for me – feels, dare I say it, too much like eclipse,
- It’s in eclipse – which means all the pain in the arse problems of eclipse, with the limitations of radrails.
I’m sure radrails can be truly great with some time, but it seems like all that time is spent on implementing php support for aptana (which incidentally is very very good, and if it wasn’t in eclipse, and had better rails support, I would use).
Enough whining, I thought this article was about netbeans!
Okay, so that’s my little whinge done – I was sick of radrails, and I needed more than textmate could give me – I needed an ide that helped me to learn ruby on rails, not that helped me to learn the ide. I wasn’t a rails guru, all the textmate shortcuts in the world weren’t going to help me. I looked about and by chance came across an article that said that ruby on rails support was being added to netbeans 6. I hunted around like a crack addict and found the nightly builds to try out.
I was extremely impressed.
Netbeans is fucking fab, it proper rocks. I’ve been on netbeans 6 since milestone 8, which is about 1,000 builds now (they’re constantly working on it, and updating it). I’ve been with it through broken indentation, broken code completion, broken everything, null pointers, new features, more efficiency, the memory leak sorted out. I’ve watched it evolve before my eyes: I was installing new builds twice a day – Now it’s so stable and so good that I haven’t updated my build in a month (I might later on ;-).
I thought netbeans was only for Java, and the name sucks balls!
I agree on both of these points. I too thought it was only for Java, and I HATE the name. Truly – I once upon a time, had to work with beans in weblogic, and the name reminds me of that. I always thought it was a sucky name for Java objects, and I think it’s worse for an IDE.
However rest assured, I know, I know – you think it’s just for Java, even now months on I find myself wanting to banish it to hell, because it must be from the devil itself, because netbeans is just for Java… but after some time, I’m sure I’ll come to accept that the program I edit my rails in every day, really, truly, is netbeans.
Doesn’t it use like, 1 gajillion uberbytes of ram?
No, though it isn’t a text editor, and has a lot of functionality, so it does use a fair amount of ram. The whole IDE is easily comparable to eclipse for ram use, BUT: You an get a standalone version of the ide, which only has the ruby support. I believe you can get it here
I’ve got an imac with 3gb of ram, so I’ve got netbeans with the full monty, all my c++, java, and ruby plugins, so despite the fact it uses as much ram as a small os (about 250mb) I don’t even notice.
When I only had 2gb, I was perfectly comfortable with the standalone version, which would use between 80mb and 120mb).
So why is netbeans so good?
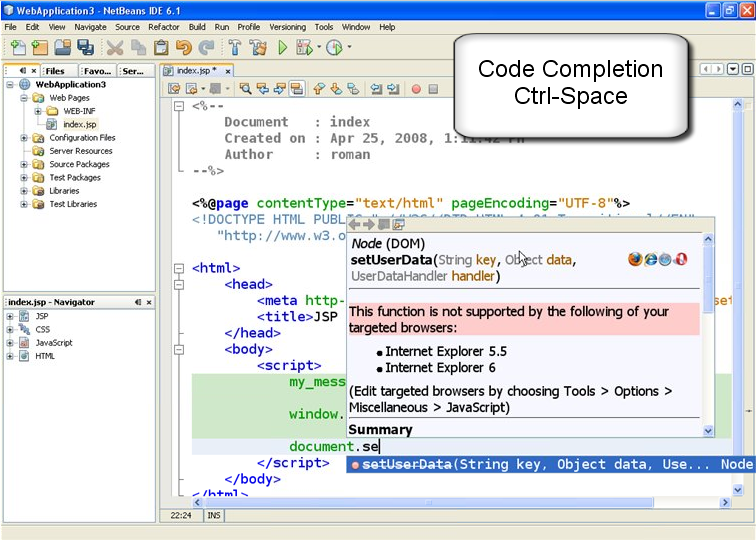
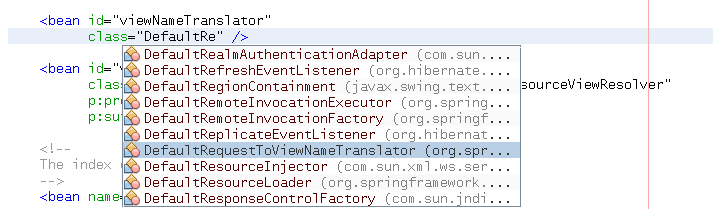
Code completion that works – really really works:
Code completion is activated with CTRL + SPACE – once activated you can type, or select from the list:

The code completion knows a lot of the rails framework already:

Like this…

And this…

Upon selecting the item you’re looking for it also puts place holders in for completion, so you can tab through to enter arguments:

It works on your own classes too, check this out – NO OTHER RAILS IDE can do this, to my knowledge:

I like the way it groups all the attributes up by the object too – also, it doesn’t just work for my models, it works also for my other classes, look at this IPAdress from my Infrid module, netbeans knows about that too:

The best subversion integration I have ever seen in an IDE:
You can easily track the status of your files – from here I can clearly see that database.yml is updated while edit.rhtml is new:

The subversion context menu gives you everything you need.

Here’s what happened when I clicked “show changes” on my vcRails project

And from here you can select to commit, update, do diffs, etc

You can search the history for any files (might be hard to see, but you can search by message, user, date)

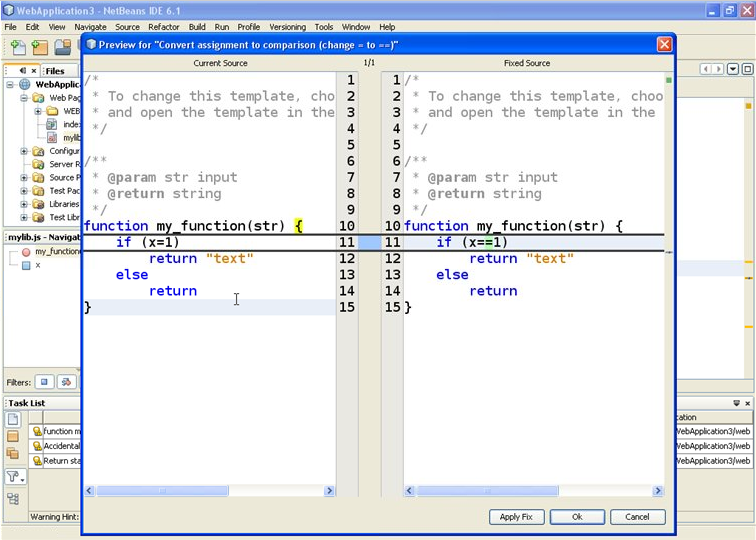
And here are what the diffs look like in the files themselves:

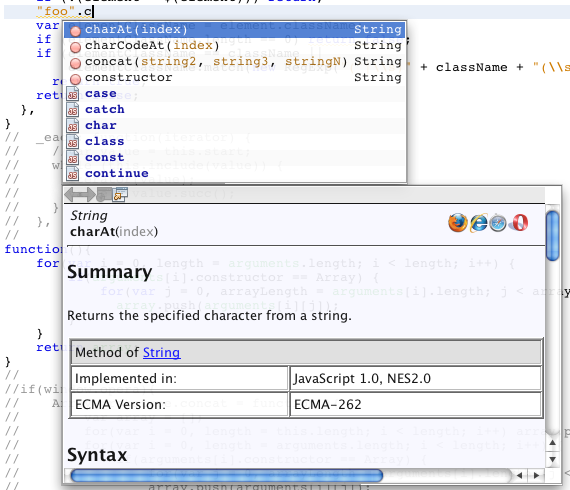
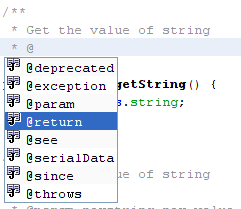
In line documentation when you need it, where you need it:
Just press CTRL+SPACE on a keyword and you get the docs.

Even picks out the documentation from your own methods

Purdy colours:
I like the default colours of netbeans very much -here’s what one of my models looks like:

And here’s an rhtml file:

And here’s an rjs file:

And here’s a yaml file:

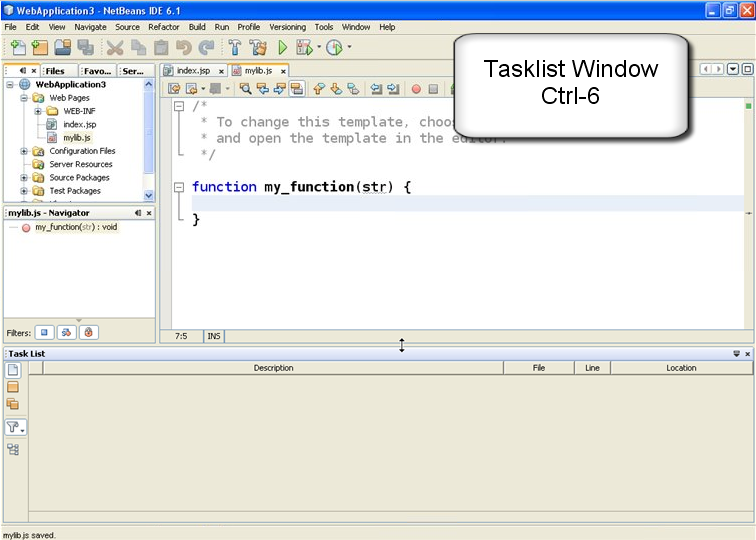
Code navigator
This useful little window tells you the anatomy of the file your viewing, double click to go straight to a method:

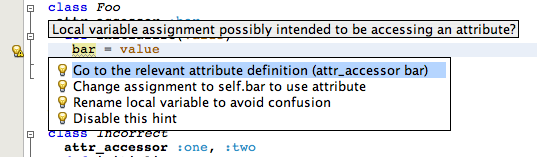
Useful highlighting:
I swear these guys have read design documents or suchlike, it’s so useable, look at this – I click on if:

Click on end, or move the caret over it with the cursor keys:

Click on rescue, or move the caret over it with the cursor keys:

Same for a bracket:

Also note the grey squiggly line under the variable – this is netbeans telling me that I never use that variable – oops! Glad I wrote this post!. :)
A variable, or keyword:

code folding:
You use the + and – buttons to fold code

And unfold it

useful aids:
I wont show screen shots for these, just take my word for it
- Typing a bracket, or a quote, or square bracket will give you a matching bracket.
- Highlighting text, then pressing ( or ” or [ will wrap it in the appropriate symbol.
- Unlike other text editors (both eclipse and textmate) deleting an auto inserted character isn’t a pain the bum. E.g. if I type ‘(’ and it automatically inserts ‘)’, upon changing my mind and deleting the ‘(’ it will also delete the ‘)’
- Really smart tab indenting – trust me, it really smartly indents the tabs. IT does some great stuff with tab indentation – also you can indent blocks using tab or shift and tab.. you just select a bit of your code..

Press tab (note that the first line wasn’t totally selected, so you can indent a line by only select a few chars – mint!

And you can tab back with shift and tab. Also note that the entire thing gets flattened.. With each subsequent press of shift tab, it will flatten another level – this is one of my fave features as I can easily re-factor blocks of code and then get them indented super quick in a doddle. (I hate it when editors will stop me from flattening my code using the indent feature)

A syntax error in my rhtml:

Log output, complete with hyperlinks for errors
I love the log output window – it shows you the results of rakes, svn submits, and best of all log output from your running mongrel (which you can run from in netbeans by clicking the play icon).
Here you can see the output of my running mongrel. It automatically turns stack traces into hyperlinks.. Click on them and you go straight to the line.

Jump straight to definitions
Holding down the apple key (CTRL on windows?) and mousing over a keyword, method, attribute or object will highlight any that netbeans can identify (which is most). If you then click on that definition, it will go straight to the code for it. I would show you a pick of this, but I’ve done so many!! I’m sure you get the idea.
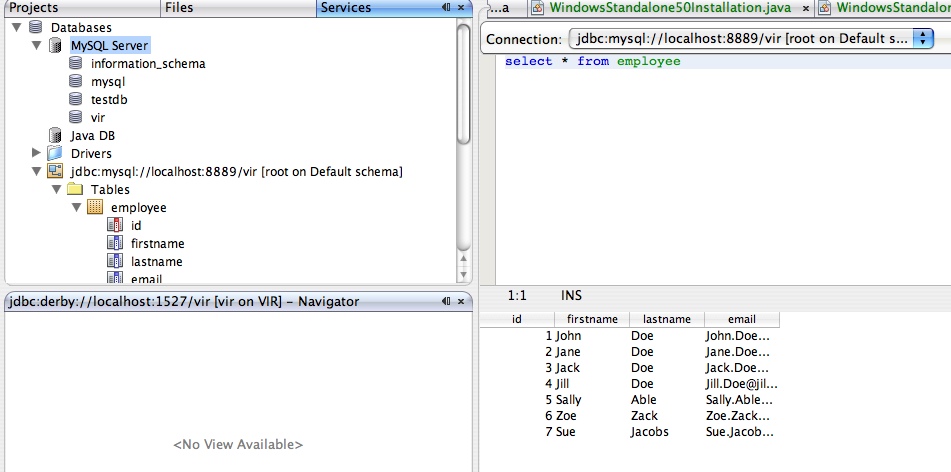
Top class database integration, built straight in
It’s easy to get set up with a sql database and perform selects, updates, create tables, etc, all in netbeans

First class debugging
Of course you can debug nicely with drb, but netbeans really goes much much further. It’s actually close to what I was used to in visual studio. It really is fully integrated.
You can set breakpoints in your code from the ide:

And then run your rails app by selecting debug from the menu, or clicking the relevant icon.
As you’d expect: code execution stops when you hit the breakpoint, but back in netbeans the party is just starting:

View all environment variables – you can see their types, and contents, and expand hashes and arrays too !

Set watches:

View the entire calls stack – double clicking will take you to appropriate file at the right place.

Step through the code:

And here we can see I’ve advanced a couple of lines: (I pressed F8) – note the watch I had set up, I can see the user that got returned by the code, and his attributes:

You can even mouse over objects and variables when in breakpoint mode and the ide will pop up the values (my mouse is over request.remote_ip):

And look at the user.email variable (my mouse is over that too)

I didn’t realise, but I can actually change the variable in realtime, and it shows me the current value (I changed email to id).

I don’t think it gets much better than that!
Full support of rake and script tasks
You can run rake and script tasks such as server, console and generate straight from the project tree:

Rake tasks:

Generations:

Manage your gems, right from the ide
Note, I’m not suggesting that all this GUI loveliness is easier, or better than using the command line – I’m a hopeless keyboard junky, and my mouse is just an interruption to the conversation I have with my keyboard- however, sometimes I’ve got loads going on, and I just can’t be arsed to open another terminal window for one command (sacrilege?) – in these cases, like generating a new migration, or checking what gems I have installed, it’s convenient

Execute database migrations from the ide
This is really handy:

Execute all of your tests inside netbeans!
I’m not even going to get started on this.. perhaps a future blog post!
(imho) Best search, find, replace of any ide, I’ve ever used
I cannot begin to tell you how much I love search and replace in netbeans:
- Supports regular expressions,
- Searches whole file, and forward and back, and with wrap,
- Can search a whole project, or across multiple projects,
- Results are clear and easy to read,
- It highlights ALL matches so you can find them easily,
- Highlights as you type:
Here I am looking for the letters “us”. I’ve not pressed return yet, it highlights as I type :-)

Now “user_”

Now “user_id”

And as I said, you can search across a project, when you do you get this results window, which unlike eclipse, puts the FORWARD and BACK arrows, next to the results, not on some totally random part of the page, meaning a lot of useless mouse travel. It’s like netbeans got someone to do a report on all the cack features of eclipse, and started from there…
The search dialogue:

And the results:

I’ve put so many pics in here, just take my word for it that it highlights the search matches in the document.
Macros
These are a great feature – you can record all sorts of behaviours, including search and replace with regexs, and bundle them up in a macro which can be repeated over and over again.
I found this really useful when dealing with a load of csv text that needed putting into sql and would’ve been quite a pain to do in ruby, but with the macros was really easy. I’m sure this would have lots of other uses too.
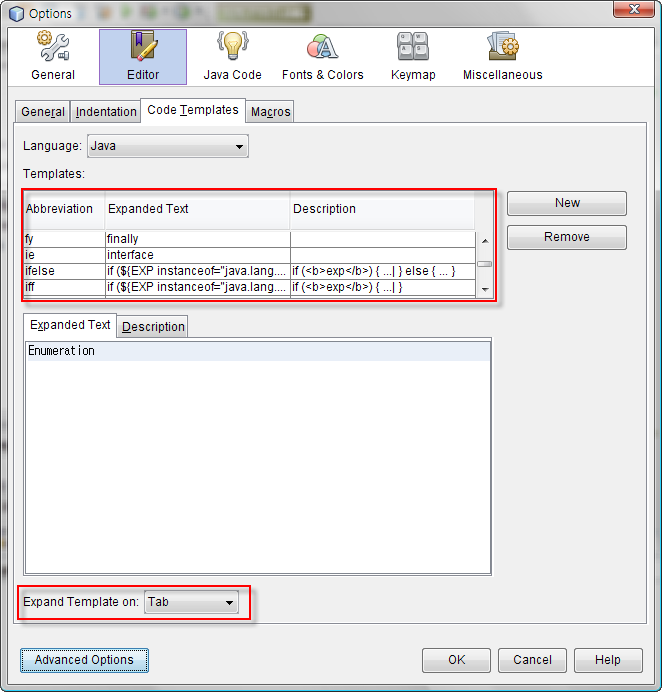
Code templates
These are great! It’s like in textmate where you type a couple of characters and press tab.. E.g. If I’m in an rhtml file and type r and press TAB I get:
<% %> with my cursor flashing away in the middle of it, so I can start typing straight away:
re and TAB:
<%= %> Again with my cursor in the right place table and TAB
They’re great, and you can configure your own so easily, and if you follow conventions, the default values are very useful – you can of course change them, just by tabbing to each one. A very powerful, and useful feature that saves a lot of time.

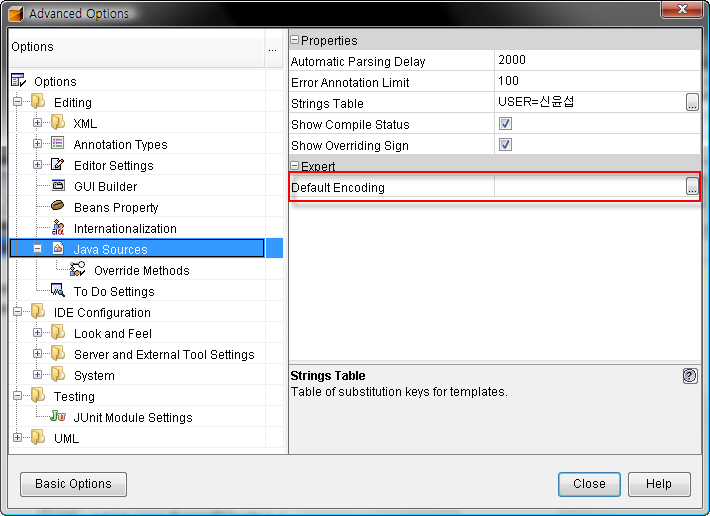
Easy to configure
I wont go showing you pics here, because it will take me aeons but you can configure:
- keyboard shortcuts,
- tips,
- which ruby installation to use,
- colours,
- indentation,
- code templates,
- which tool tips to use,
- just about anything you want – really easily and logically.
Jump straight to any file:
I forgot this, it’s my favourite feature probably: On a mac, I press CTRL + SHIFT + O and I get this box:

I start typing the name of a file:

Here’s another example:

Once you find your match, just press return and it opens the file.
Friendly tab switching:
On a mac, I press CTRL + TAB, and I get this dialogue, I can tab back and forth between 2 tabs (as in open documents), or I can keep my finger on CTRL and keep pressing CTRL, or SHIFT and tab to cycle to the document I need.

Friendly shortcut keys to get to access different parts of the ide
- Pressing APPLE 0 focuses on the code window,
- Pressing APPLE 1 shows/hides the project window,
- Pressing APPLE 2 shows/hides the files window,
- Pressing APPLE 4 shows/hides the output window,
This is really useful and makes a lot of workflow’s possible.
I like to have my public folder, config and my db migrations open in the files view, and the ruby-centric files, like rjs, rhtml and rb stuff in my project folder, I can then apple 1 and 2 between them.
I also use apple 4 like it’s going out of style.. I can clear the window easily with APPLE and L then click around on my app in a web browser, come back to netbeans, press APPLE 4, and view the log – clicking on any errors takes me straight to the code.
It’s stable:
I’ve been through many versions of netbeans now -it’s still in beta, and some of them have had me banging my head. However, it’s solid now. You get the odd null pointer exception, but it wont fall over, and you wont lose work. I probably get some kind of anomaly like that once every few days – it’s not crashed on me in over a month of every day use.
Conclusion
I know I sounded like a whiney bitch earlier, but the truth is I don’t know of any other ide that has the feature set of netbeans when it comes to ruby on rails support. And even when one of its’ competitors has similar features, you can just guarantee that netbeans absolutely wipes the floor with it, in terms of implementation and ease of use.
There is no better rails ide, imho
I can’t say about text editors though, but really, if you’re just after an editor, well why the hell did you read this article? ;-) Get yourself textmate or a windows/linux equivalent (in fact, ditch windows and get textmate on mac, or a linux equivalent).
I could write this much about netbeans’ great features over again, btw – this isn’t an exhaustive appraisal – it’s just it’s bank holiday, and I got some other geeky fun I need to go have.
This is probably far too long an article, maybe I’ll split it up – I don’t expect anyone to use it as a reference, I just wanted to shout out about netbeans and all the hard work they’ve been putting in over there, especially Tor Norbye who’s been doing such an excellent job – he’s actually made an engine which may see netbeans supporting even more duck-typed languages in the future.
If you read this far, then thanks for reading. However, please, if you wanna be rude or a fanboy, go do it on digg – if on the other hand, you’ve got any constructive criticism, or any views on the whole netbeans and radrails debate, leave a comment.
However, I think you should just download it for yourself – if you want a ruby ide, I don’t think you can do better – and the I’m just gutted that I can’t edit actionscript in netbeans, because if I could I would.
Though – BE WARNED! After using netbeans 6, you will most likely not want to go back to eclipse and especially radrails.
http://test.lifeonrails.org/2007/8/30/netbeans-the-best-ruby-on-rails-ide