넷빈즈를 이용한 Open Office 플러그인 개발
개발 과정을 보여주는 스크린 캐스트입니다.
넷빈즈의 오픈오피스 플러그인은 OpenOffice.org APIs를 자바에서 이용할 수 있도록
idl파일과 Open Office 플러그인 개발에 필요한 클레스, 메소드를 생성 해 주며
플러그인 빌드시 오픈오피스 플러그인에 등록 절차까지 완료 해 줍니다.
스크린 캐스트 출처 : netbeans.org
일반적으로 쓸만한 옵션들
좀 더 색다른 옵션들
-J-XX:+UseConcMarkSweepGC 옵션과 상호 배타적인 옵션입니다. .
드라마틱한 GUI성능향상
이 자습서에서는 다음을 수행하는 방법을 설명합니다.
이 자습서는 보통 30분 이내에 완료할 수 있습니다.
주:  아이콘이 표시될 때마다 이 아이콘을 클릭하여 GUI 작성기 기능에 대한 대화식의 자세한 데모를 볼 수 있습니다.
아이콘이 표시될 때마다 이 아이콘을 클릭하여 GUI 작성기 기능에 대한 대화식의 자세한 데모를 볼 수 있습니다.
NetBeans 5.0부터는 IDE의 GUI 작성기가 더 강력하고 직관적인 방향으로 개정되었기 때문에 사용자가 레이아웃 관리자를 깊이 이해하지 못해도 짜임새 있는 GUI를 자유롭게 작성할 수 있습니다. NetBeans의 새 GUI 작성기를 사용하면 GUI 작성의 어려운 부분을 생략하고 원하는 곳에 구성 요소를 배치하는 것만으로 폼 레이아웃을 지정할 수 있습니다.
프로젝트 생성
IDE의 모든 Java 개발은 프로젝트 내에서 이루어지기 때문에 먼저 소스와 기타 프로젝트 파일을 넣을 새 ContactEditor 프로젝트를 생성해야 합니다. IDE 프로젝트는 Java 소스 파일과 관련 메타 데이터가 있는 그룹이며 프로젝트별 등록 정보 파일과 작성 및 실행 설정을 제어하는 Ant 작성 스크립트, Ant 대상을 IDE 명령에 매핑하는 project.xml 파일이 포함되어 있습니다. Java 응용 프로그램은 여러 IDE 프로젝트로 구성되는 경우가 많지만, 이 자습서에서는 한 프로젝트에 전부 저장되는 간단한 응용 프로그램을 작성합니다.
새 ContactEditor 응용 프로그램 프로젝트를 생성하려면
- 파일 > 새 프로젝트를 선택합니다. 또는 IDE 도구 모음에서 새 프로젝트 아이콘을 클릭할 수도 있습니다.
- 범주 창에서 일반 노드를 선택하고 프로젝트 창에서 Java 응용 프로그램을 선택합니다. 다음을 클릭합니다.
- 프로젝트 이름 필드에 ContactEditor를 입력하고 프로젝트 위치를 지정합니다.
- 주 프로젝트로 설정 확인란이 선택되어 있는지 확인하고, 주 클래스 생성이 선택되어 있으면 선택을 해제합니다.
- 마침을 클릭합니다.
IDE에서 시스템의 지정된 위치에 ContactEditor 폴더를 생성합니다. 이 폴더에는 Ant 스크립트 등의 모든 프로젝트 관련 파일, 소스 및 테스트를 저장하는 폴더, 프로젝트별 메타데이터 폴더가 포함됩니다. 프로젝트 구조를 보려면 IDE의 파일 창을 사용합니다.GUI 컨테이너 생성
새 응용 프로그램을 생성한 후에 프로젝트 창의 소스 패키지 폴더에 빈 <default package> 노드가 포함되어 있는 것을 확인할 수 있습니다. 인터페이스를 계속 작성하려면 다른 필수 GUI 구성 요소를 넣을 Java 컨테이너를 생성해야 합니다. 이 단계에서는 JFrame 구성 요소를 사용하여 컨테이너를 생성하고 컨테이너를 새 패키지에 보관합니다.
JFrame 컨테이너를 생성하려면
- 프로젝트 창에서 ContactEditor 노드를 마우스 오른쪽 버튼으로 클릭하고 새로 만들기 > JFrame 폼을 선택합니다.
- 클래스 이름으로 ContactEditorUI를 입력합니다.
- 패키지로 my.contacteditor를 입력합니다.
- 마침을 클릭합니다.
IDE에서 ContactEditorUI.java 응용 프로그램에 ContactEditorUI 폼과 ContactEditorUI 클래스를 생성하고 GUI 작성기에서 ContactEditorUI 폼을 엽니다. my.contacteditor 패키지가 기본 패키지를 대체합니다.
이제 응용 프로그램에 사용할 새 프로젝트가 설정되었으니 잠시 GUI 작성기 인터페이스를 익혀 보겠습니다. 대화식의 데모를 통해 GUI 작성기 인터페이스를 살펴 보려면 데모 보기 아이콘을 클릭하십시오.

JFrame 컨테이너를 추가하면 IDE에서는 위 그림과 같이 새로 생성된 ContactEditorUI 폼을 도구 모음과 함께 편집기 탭에 표시합니다. ContactEditor 폼이 GUI 작성기의 디자인 뷰에 열리고 IDE의 가장자리를 따라 세 개의 추가 창이 자동으로 표시되며 GUI 폼을 작성하는 동안 탐색, 구성, 편집을 수행할 수 있게 됩니다.
GUI 작성기에는 다음과 같은 다양한 창이 있습니다.
소스 버튼을 클릭하면 IDE에서 편집기에 응용 프로그램의 Java 소스 코드를 표시하며 GUI 작성기에서 자동으로 생성된 코드를 보호 블록이라는 파란색 영역으로 표시합니다. 보호 블록은 소스 뷰에서 편집할 수 없도록 보호된 영역입니다. 소스 뷰에서는 편집기에 흰색 영역으로 표시된 코드만 편집할 수 있습니다. 보호 블록에 있는 코드를 변경해야 하는 경우에는 디자인 버튼을 클릭하면 IDE의 편집기가 GUI 작성기로 돌아가며 폼에서 필요한 사항을 조정할 수 있게 됩니다. 변경 사항을 저장하면 IDE에서 파일의 소스를 업데이트합니다.
주: 고급 개발자를 위해 JAR, 라이브러리 또는 기타 프로젝트에서 팔레트로 사용자 정의 구성 요소를 추가할 수 있는 팔레스 사용자 정의자가 마련되어 있습니다.
IDE의 GUI 작성기는 그래픽 인터페이스 생성의 작업 흐름을 간소화하여 개발자로부터 복잡한 Swing 레이아웃 관리자 작업 부담을 덜어 줍니다. 이를 위해 GUI 작성기는 이해와 사용이 쉬운 간단한 레이아웃 규칙으로 직관적인 "마음껏 디자인하기" 패러다임을 지원할 수 있도록 현재 NetBeans IDE GUI 작성기를 확장합니다. 폼의 레이아웃을 지정하는 동안 GUI 작성기는 구성 요소의 최적 간격과 정렬을 제안하는 시각적인 지침을 제공합니다. GUI 작성기는 배경에서 디자인 결정 사항을 새 GroupLayout 레이아웃 관리자 및 기타 Swing 구조로 구현되는 기능 UI로 변환합니다. 여기서는 동적 레이아웃 모델이 사용되기 때문에 GUI 작성기로 작성된 GUI는 구성 요소 사이에 정의된 관계를 바꾸지 않고 변경 사항에 맞게 조정하며 런타임에 예상과 일치하는 동작을 보입니다. 폼 크기를 조정하거나, 로켈을 전환하거나, 다른 모양 및 색감을 지정할 때마다 GUI는 대상 모양 및 색감의 삽입 그림과 오프셋에 맞게 자동으로 조정됩니다.
마음껏 디자인하기
IDE의 GUI 작성기에서는 절대 위치 지정을 사용하는 경우와 같이 구성 요소를 원하는 위치에 두기만 하면 폼을 작성할 수 있습니다. GUI 작성기에서 필요한 레이아웃 관리자를 파악한 후 자동으로 코드를 생성합니다. 삽입 그림, 앵커, 채우기 등을 직접 신경 쓸 필요가 없습니다. 업데이트된 Swing 라이브러리의 JAR 파일을 포함하여 패키지를 만들면 응용 프로그램을 배포할 때 예상대로 작동하도록 할 수 있습니다.
자동 구성 요소 위치 지정(맞추기)
폼에 구성 요소를 추가하면 GUI 작성기에서 운영 체제의 모양 및 색감에 따라 구성 요소 위치 지정에 도움이 되는 시각적인 피드백을 제공합니다. GUI 작성기에서는 폼에서 구성 요소를 배치할 위치에 관해 유용한 힌트와 기타 시각적인 피드백을 제공하며 지침에 따라 자동으로 구성 요소를 제 위치에 맞춥니다. 이 제안은 폼에 이미 배치된 구성 요소의 위치를 기준으로 이루어지지만 런타임에 다른 대상 모양 및 색감에서 적절하게 렌더링할 수 있을 정도의 여유도 허용됩니다.
시각적 피드백
GUI 작성기에서는 구성 요소 앵커 지정과 연결 관계에 관한 시각적 피드백도 제공합니다. 이 표시기를 사용하면 런타임에 GUI의 모양과 동작에 영향을 주는 다양한 위치 관계 및 구성 요소 고정 동작을 빠르게 확인할 수 있습니다. 그러면 GUI 디자인 프로세스가 빨라지며 짜임새 있는 시각적 인터페이스를 신속하게 생성할 수 있게 됩니다.
GUI 작성기의 인터페이스를 익혔으니 이제 ContactEditor 응용 프로그램의 UI 개발을 시작할 차례입니다. 이 절에서는 IDE의 팔레트를 사용하여 폼에 필요한 다양한 GUI 구성 요소를 추가하는 방법을 살펴 보겠습니다.
NetBeans 5.0의 마음껏 디자인하기 패러다임 덕에 더 이상은 레이아웃 관리자와 씨름하며 컨테이너 안에서 구성 요소의 크기와 위치를 제어하려 애쓸 필요가 없습니다. 이제는 필요한 구성 요소를 다음 그림과 같이 GUI 폼에 끌어다 놓기만 하면 됩니다.
구성 요소 추가: 기본
GUI 작성기가 Java GUI 생성 프로세스를 간소화하기는 하지만 레이아웃 작업을 시작하기 전에 인터페이스의 모습을 미리 그려 보는 것도 도움이 됩니다. 여러 인터페이스 디자이너들이 이 방법을 "모범" 기술로 생각하고 있지만, 이 자습서에서는 GUI 미리 보기 절로 바로 건너뛰어 완성된 폼의 모습을 볼 수 있습니다.
폼의 최상위 컨테이너로 이미 JFrame을 생성했기 때문에 다음 단계에서는 제목 테두리를 사용하여 UI 구성 요소의 클러스터를 지정할 수 있도록 JPanel을 추가합니다. 다음 그림을 참조하여 이 작업을 수행할 때 보이는 IDE의 "끌어서 놓기" 동작을 확인하십시오.
JPanel을 추가하려면
- 팔레트 창에서 Swing 범주의 JPanel 구성 요소를 마우스 버튼으로 클릭한 후 놓아서 선택합니다.
- GUI 작성기에서 커서를 폼의 왼쪽 위 모서리로 가져갑니다. 구성 요소가 컨테이너의 왼쪽 위 가장자리 근처에 있는 경우에는 기본 여백을 나타내는 수평 및 수직 정렬 지침이 나타납니다. 폼 안쪽을 클릭하여 이 위치에 JPanel을 배치합니다.
다음 그림과 같이 JPanel 구성 요소가 ContactEditorUI 폼에 나타나고, 주황색 강조 표시로 선택된 구성 요소임이 표시됩니다. 마우스 버튼을 놓고 나면 구성 요소의 앵커 관계를 표시하는 작은 표시기가 나타나고 검사기 창에 해당 JPanel 노드가 표시됩니다.
다음으로는 JPanel 크기를 조정하여 잠시 후에 배치할 구성 요소의 자리를 마련해야 하지만, 먼저 다른 GUI 작성기의 시각화 기능을 잠깐 살펴 보겠습니다. 그러려면 방금 추가한 JPanel 선택을 해제해야 합니다. 제목이 있는 테두리를 아직 추가하기 않았기 때문에 패널이 사라집니다. 하지만 JPanel 위로 커서를 가져가면 가장 자리가 밝은 회색으로 바뀌기 때문에 위치를 명확하게 확인할 수 있습니다. 구성 요소 안쪽의 아무 부분이나 클릭하여 다시 선택하고 크기 조정 핸들과 앵커 표시기가 다시 나타나게 하면 됩니다.
JPanel 크기를 조정하려면
- 방금 추가한 JPanel을 선택합니다. 구성 요소의 주위에 작은 사각형 모양의 크기 조정 핸들이 다시 나타납니다.
- JPanel 오른쪽 가장자리의 크기 조정 핸들을 클릭한 채로 폼의 가장자리에 점선으로 된 정렬 지침이 나타날 때까지 끕니다.
- 크기 조정 핸들을 놓아 구성 요소의 크기를 조정합니다.
다음 그림과 같이 권장 오프셋에 따라 컨테이너의 왼쪽 여백과 오른쪽 여백 사이에서 JPanel 구성 요소가 확장됩니다.
이제 UI의 이름 정보를 포함할 패널을 추가했으니 프로세스를 반복하여 첫 번째 패널 바로 아래에 전자 메일 정보를 포함할 다른 패널을 추가해야 합니다. 다음 그림을 참조하고 GUI 작성기에서 제안하는 위치 지정에 주의하며 앞의 두 태스크를 반복합니다. 두 JPanel 사이에 제안된 수직 간격이 가장자리에 제안되는 간격보다 좁은 것을 확인하십시오. 두 번째 JPanel을 추가하고 나면 폼의 나머지 공간을 채우도록 크기를 조정합니다.
GUI의 위쪽 섹션과 아래쪽 섹션에 해당하는 기능을 시각적으로 구분하기 위해서는 각 JPanel에 테두리와 제목을 추가해야 합니다. 먼저 등록 정보 창을 사용하여 이 작업을 수행한 후 팝업 메뉴를 사용해 보겠습니다.
JPanel에 제목 테두리를 추가하려면
- GUI 작성기에서 위쪽 JPanel을 선택합니다.
- 등록 정보 창에서 테두리 등록 정보 옆에 있는 생략 기호 버튼(...)을 클릭합니다.
- 나타나는 JPanel 테두리 편집기에서 사용 가능한 테두리 창의 TitledBorder 노드를 선택합니다.
- 아래의 등록 정보 창에서 제목 등록 정보에 Name을 입력합니다.
- 글꼴 등록 정보 옆의 생략 기호(...)를 클릭하고 글꼴 스타일로 굵게를 선택한 후 크기에 12를 입력합니다. 확인을 클릭하여 대화 상자를 종료합니다.
- 아래쪽 JPanel을 선택하고 2단계에서 5단계까지를 반복하되, 이번에는 JPanel을 마우스 오른쪽 버튼으로 클릭하고 팝업 메뉴를 사용하여 등록 정보 창에 액세스합니다. 제목 등록 정보에 E-mail을 입력합니다.
두 JPanel 구성 요소 모두에 제목 테두리가 추가됩니다.
위 절차의 데모를 보려면 다음을 클릭합니다.
데모 보기
폼에 개별 구성 요소 추가
이제 연락처 목록에 있는 실제 연락처 정보를 나타내는 구성 요소를 추가하기 시작해야 합니다. 이 태스크에서는 연락처 정보를 표시할 네 개의 JTextField와 필드를 설명하는 JLabel을 추가하겠습니다. 이 태스크를 수행하는 동안 GUI 작성기에서 운영 체제의 모양 및 색감에 정의된 대로 기본 구성 요소 간격을 제안하는 수평 및 수직 지침을 표시하는 것을 확인하십시오. 이 기능을 통해 런타임에 대상 운영 체제의 모양 및 색감에 맞게 GUI가 자동으로 렌더링되게 할 수 있습니다.
폼에 JLabel을 추가하려면
- 팔레트 창의 Swing 범주에서 JLabel 구성 요소를 선택합니다.
- 앞서 추가한 Name JPanel 위로 커서를 이동합니다. JLabel이 왼쪽과 위쪽 가장자리에 약간의 여백을 두고 JPanel의 왼쪽 위 모서리에 배치되는 것을 나타내는 지침이 표시되면 클릭하여 레이블을 배치합니다.
JLabel이 폼에 추가되고 구성 요소를 나타내는 해당 노드가 검사기 창에 추가됩니다.
계속 진행하기 전에 방금 추가한 JLabel의 표시 텍스트를 편집해야 합니다. 언제든지 구성 요소의 표시 텍스트를 편집할 수 있지만, 가장 쉬운 방법은 추가할 때 편집하는 것입니다.
JLabel의 표시 텍스트를 편집하려면
- JLabel을 두 번 클릭하여 표시 텍스트를 선택합니다.
- First Name:을 입력하고 Enter 키를 누릅니다.
JLabel의 새 이름이 표시되고 편집 결과에 따라 구성 요소의 너비가 조정됩니다.
이제 JTextField를 추가하며 GUI 작성기의 기준선 정렬 기능을 살펴 보겠습니다.
폼에 JTextField를 추가하려면
- 팔레트 창의 Swing 범주에서 JTextField 구성 요소를 선택합니다.
- 커서를 방금 추가한 First Name: JLabel의 바로 오른쪽으로 이동합니다. JTextField의 기준선이 JLabel의 기준선에 정렬되는 것을 나타내는 수평 지침이 나타나고 두 구성 요소 사이의 간격이 수직 지침으로 제안되면 클릭하여 JTextField 위치를 지정합니다.
JTextField가 다음 그림과 같이 JLabel의 기준선에 정렬된 폼의 위치에 맞춰집니다. JLabel이 더 긴 텍스트 필드의 기준선에 정렬되도록 약간 아래로 내려갑니다. 이번에도 구성 요소를 나타내는 노드가 검사기 창에 추가됩니다.
계속 진행하기 전에 다음 그림과 같이 방금 추가한 구성 요소 옆에 JLabel과 JTextField를 더 추가해야 합니다. 이번에는 Last Name:을 JLabel의 표시 텍스트로 입력하고 JTextField의 자리 표시자 텍스트는 그대로 남겨 둡니다.
JTextField 크기를 조정하려면
- 방금 Last Name: JLabel의 오른쪽에 추가한 JTextField를 선택합니다.
- JTextField의 오른쪽 가장자리 크기 조정 핸들을 JPanel을 감싸는 오른쪽 가장자리 방향으로 끕니다.
- 텍스트 필드와 JPanel 오른쪽 가장자리 사이의 여백을 제안하는 수직 정렬 지침이 나타나면 마우스 버튼을 놓아 JTextField 크기를 조정합니다.
다음 그림과 같이 JTextField의 오른쪽 가장자리가 JPanel의 권장 가장자리 여백에 맞게 정렬됩니다.
이전 절차의 데모를 보려면
데모 보기를 클릭합니다.
폼에 여러 구성 요소 추가
이제 곧 추가할 두 개의 JTextField를 설명하는 Title: 및 Nickname: JLabel을 추가하겠습니다. Shift 키를 누른 채로 구성 요소를 끌어 놓으면 폼에 빠르게 추가할 수 있습니다. 이 작업을 수행하는 동안 GUI 작성기에서 기본 구성 요소 간격을 제안하는 수평 및 수직 지침을 표시하는 것을 다시 확인하십시오.
폼에 여러 JLabel을 추가하려면
- 팔레트 창에서 Swing 범주의 JLabel 구성 요소를 마우스 버튼을 클릭한 후 놓아서 선택합니다.
- 커서를 앞에서 추가한 First Name: JLabel 바로 아래 위치로 이동합니다. 새 JLabel의 왼쪽 가장자리가 위에 있는 JLabel의 왼쪽 가장자리에 정렬되었으며 둘 사이에 약간의 여백이 있음을 나타내는 지침이 나타나면 Shift 키를 누른 채 클릭하여 첫 번째 JLabel을 배치합니다.
- 계속 Shift 키를 누른 채로 클릭하여 첫 번째 JLabel의 바로 오른쪽에 다른 JLabel을 배치합니다. 두 번째 JLabel의 위치를 지정하기 전에 Shift 키를 놓아야 합니다. 마지막 JLabel의 위치를 지정하기 전에 Shift 키를 놓지 않은 경우에는 Esc 키를 누릅니다.
JLabel이 폼에 추가되며 다음 그림과 같이 두 번째 행을 생성합니다. 각 구성 요소를 나타내는 노드가 검사기 창에 추가됩니다.
계속하기 전에 앞으로 설정할 정렬의 효과를 볼 수 있도록 JLabel의 이름을 편집해야 합니다.
JLabel의 표시 텍스트를 편집하려면
- 첫 번째 JLabel을 두 번 클릭하여 표시 텍스트를 선택합니다.
- Title:을 입력하고 Enter 키를 누릅니다.
- 1단계와 2단계를 반복하며 두 번째 JLabel의 이름 등록 정보에 Nickname:을 입력합니다.
다음 그림과 같이 JLabel의 새 이름이 폼에 표시되고 편집된 너비에 따라 이동합니다.
위 절차의 데모를 보려면
데모 보기를 클릭합니다.
구성 요소 삽입
이미 폼에 배치된 구성 요소 사이에 구성 요소를 추가해야 하는 경우가 있습니다. 두 개의 기존 구성 요소 사이에 구성 요소를 추가하면 GUI 작성기에서 기존 구성 요소를 자동으로 이동하여 새 구성 요소가 들어갈 자리를 마련합니다. 이를 보여주기 위해 다음 두 그림에서 보이는 것처럼 앞서 추가한 JLabel 사이에 JTextField를 삽입하겠습니다.
두 JLabel 사이에 JTextField를 삽입하려면
- 팔레트 창의 Swing 범주에서 JTextField 구성 요소를 선택합니다.
- JTextField가 두 개의 기존 필드와 모두 겹치며 기준선에 정렬되도록 Title: 및 Nickname: JLabel 위로 커서를 이동합니다. 새 텍스트 필드 위치를 지정하기가 어려운 경우에는 아래의 첫 번째 이미지와 같이 Nickname JLabel의 왼쪽 지침에 맞추면 됩니다.
- 클릭하여 JTextField를 Title:과 Nickname: JLabel 사이에 배치합니다.
JTextField가 두 JLabel 사이의 위치에 맞춰집니다. 제안된 수평 오프셋에 맞게 가장 오른쪽의 JLabel이 오른쪽으로 이동합니다.
이어서 폼의 오른쪽에서 각 연락처의 별명을 표시하는 추가 JTextField 하나를 폼에 추가해야 합니다.
JTextField를 추가하려면
- 팔레트 창의 Swing 범주에서 JTextField 구성 요소를 선택합니다.
- 커서를 Nickname 레이블의 오른쪽으로 이동한 후 클릭하여 텍스트 필드를 배치합니다.
JTextField가 왼쪽에 있는 JLabel 옆에 정렬됩니다.
JTextField 크기를 조정하려면
- 이전 태스크에서 추가한 Nickname: 레이블의 JTextField 크기 조정 핸들을 레이블이 포함된 JPanel의 오른쪽 방향으로 끕니다.
- 텍스트 필드와 JPanel 가장자리 사이의 여백을 제안하는 수직 정렬 지침이 나타나면 마우스 버튼을 놓아 JTextField 크기를 조정합니다.
JTextField의 오른쪽 가장자리가 JPanel의 권장 가장자리 여백에 정렬되고 GUI 작성기에서 적절한 크기 조정 동작을 제시합니다.
이전 절차의 데모를 보려면
데모 보기를 클릭합니다.
정렬은 짜임새 있는 GUI를 생성하는 데 있어 가장 기본적인 부분에 속합니다. 앞의 절에서는 ContactEditorUI 폼에 JLabel과 JTextField 구성 요소를 추가하면서 IDE의 정렬 기능을 살펴 보았습니다. 다음으로는 응용 프로그램에 필요한 다양한 다른 구성 요소로 작업하면서 GUI 작성기의 정렬 기능을 좀더 깊이 살펴 보겠습니다.
구성 요소 정렬
폼에 구성 요소를 추가할 때마다 GUI 작성기에서는 표시되는 정렬 지침에 따라 효율적으로 구성 요소를 정렬합니다. 하지만 구성 요소 그룹 사이에 다른 관계를 지정해야 하는 경우도 있습니다. 앞에서는 ContactEditor GUI에 필요한 JLabel 네 개를 추가했지만 정렬은 하지 않았습니다. 이제 JLabel의 두 열을 정렬하여 오른쪽 가장자리를 맞추겠습니다.
구성 요소를 정렬하려면
- 폼의 왼쪽에서 First Name: 및 Title: JLabel을 선택합니다.
- 도구 모음에서 열의 오른쪽 정렬 버튼(
)을 클릭합니다. 또는 구성 요소 중 하나를 마우스 오른쪽 버튼으로 클릭하고 팝업 메뉴에서 정렬 > 열의 오른쪽을 선택할 수도 있습니다.
- Last Name: 및 Nickname: JLabel에 대해서도 이 과정을 반복합니다.
표시 텍스트의 오른쪽 가장자리가 정렬되도록 JLabel의 위치가 이동합니다. 앵커 관계가 업데이트되며 구성 요소가 그룹으로 지정된 것을 나타냅니다.
앞서 추가한 JTextField를 마무리하기 전에 JLabel 사이에 삽입한 두 개의 JTextField 크기가 정확하게 조정되게 해야 합니다. 폼의 오른쪽 가장자리로 확장한 두 개의 JTextField와 달리 삽입된 구성 요소의 크기 조정 동작은 자동으로 설정되지 않습니다.
구성 요소 크기 조정 동작을 설정하려면
- Ctrl 키를 누른 채로 두 개의 삽입된 JTextField 구성 요소를 클릭하여 GUI 작성기에서 선택합니다.
- 두 개의 JTextField가 모두 선택된 상태에서 하나를 마우스 오른쪽 버튼으로 클릭한 후 팝업 메뉴에서 자동 크기 조정 > 수평을 선택합니다.
JTextField는 런타임에 수평으로 크기가 조정되도록 설정됩니다. 정렬 지침과 앵커 표시기가 업데이트되며 구성 요소 관계의 시각적인 피드백을 제공합니다.
구성 요소를 같은 크기로 설정하려면
- Ctrl 키를 누른 채로 폼에 있는 네 개의 JTextField를 모두 클릭하여 선택합니다.
- JTextField가 선택된 상태에서 하나를 마우스 오른쪽 버튼으로 클릭한 후 팝업 메뉴에서 기본 크기 설정을 선택합니다.
JTextField가 모두 같은 너비로 설정되고 각각의 위쪽 가장자리에 표시기가 추가되며 구성 요소 관계의 시각적인 피드백을 제공합니다.
이제 사용자가 ContactEditor 응용 프로그램에서 표시할 정보의 형식을 선택할 수 있게 해 주는 JComboBox를 설명하는 JLabel을 더 추가해야 합니다.
JLabel을 구성 요소 그룹에 정렬하려면
- 팔레트 창의 Swing 범주에서 JLabel 구성 요소를 선택합니다.
- 커서를 JPanel 왼쪽에 있는 First Name과 Title JLabel 아래로 이동합니다. 새 JLabel의 오른쪽 가장자리가 위에 있는 구성 요소 그룹(두 개의 JLabel)의 오른쪽 가장자리에 정렬되는 것을 나타내는 지침이 표시되면 클릭하여 구성 요소를 배치합니다.
JLabel이 다음 그림과 같이 위의 JLabel 열과 오른쪽 정렬되는 위치에 맞춰집니다. GUI 작성기에서 정렬 상태 선을 업데이트하여 구성 요소의 간격과 앵커 관계를 나타냅니다.
위의 예에서와 같이 JLabel을 두 번 클릭하여 표시 텍스트를 선택한 후 표시 이름에 Display Format:을 입력합니다. JLabel이 위치에 맞춰지면 긴 표시 텍스트에 맞게 다른 구성 요소가 이동합니다.
이전 절차의 데모를 보려면
데모 보기를 클릭합니다.
기준선 정렬
텍스트(JLabels, JTextFields 등)가 포함된 구성 요소를 추가 또는 이동할 때마다 IDE는 구성 요소에 있는 텍스트의 기준선에 맞는 정렬을 제안합니다. 예를 들어, 앞에서 JTextField를 삽입했을 때 이 필드의 기준선은 인접한 JLabel에 자동으로 정렬되었습니다.
이제 ContactEditor 응용 프로그램에서 표시하는 정보의 형식을 사용자가 선택할 수 있게 해 주는 콤보 상자를 추가하겠습니다. JComboBox를 추가하면서 기준선을 JLabel의 텍스트에 정렬합니다. 위치 지정을 돕기 위해 표시되는 기준선 정렬 지침을 다시 확인하십시오.
구성 요소의 기준선을 정렬하려면
- 팔레트 창의 Swing 범주에서 JComboBox 구성 요소를 선택합니다.
- 커서를 방금 추가한 JLabel의 바로 오른쪽으로 이동합니다. JComboBox의 기준선이 JLabel에 있는 텍스트의 기준선에 정렬되는 것을 나타내는 수평 지침이 나타나고 두 구성 요소 사이의 간격이 수직 지침으로 제안되면 클릭하여 콤보 상자를 배치합니다.
다음 그림과 같이 구성 요소가 왼쪽에 있는 JLabel의 기준선과 정렬되는 위치에 맞춰집니다. GUI 작성기에서 구성 요소의 간격과 앵커 관계를 나타내는 상태 줄을 표시합니다.
JComboBox 크기를 조정하려면
- GUI 작성기에서 JComboBox를 선택합니다.
- JComboBox와 JPanel 가장자리 사이의 기본 오프셋을 제안하는 정렬 지침이 나타날 때까지 JComboBox의 오른쪽 가장자리에 있는 크기 조정 핸들을 오른쪽으로 끕니다.
다음 그림과 같이 JComboBox의 오른쪽 가장자리가 JPanel의 권장 가장자리 여백에 맞게 정렬되고 구성 요소의 너비가 자동으로 설정되며 폼과 함께 크기가 조정됩니다.
구성 요소 모델 편집은 이 자습서의 범위를 벗어나기 때문에 일단은 JComboBox의 자리 표시자 항목 목록을 그대로 두겠습니다.
이전 절차의 데모를 보려면
데모 보기를 클릭합니다.
ContactEditor GUI를 작성하는 작업이 깔끔하게 시작되었지만, 잠시 인터페이스에 필요한 구성 요소를 몇 개 더 추가하면서 배운 내용을 복습해 보겠습니다.
지금까지는 위치 지정에 도움이 되는 IDE의 정렬 지침을 사용하여 ContactEditor GUI에 구성 요소를 추가하는 작업에 집중했습니다. 하지만 구성 요소 배치에서 앵커 역시 중요한 부분을 차지한다는 것을 알아야 합니다. 아직 이 기능에 대해 제대로 설명하지는 않았지만, 알지 못하는 사이에 이 기능은 이미 활용되고 있었습니다. 앞서 설명한 것과 같이 폼에 구성 요소를 추가하면 IDE에서 대상 모양 및 색감에 해당되는 기본 위치 지정을 지침으로 제안합니다. 새 구성 요소를 배치하면 이 구성 요소는 가까운 컨테이너 가장자리나 구성 요소에 앵커되어 런타임에 구성 요소 관계가 유지되게 합니다. 이 절에서는 GUI 작성기가 보이지 않는 곳에서 수행하는 작업을 살펴 보며 좀더 간소하게 태스크를 수행하는 일에 집중합니다.
추가, 정렬 및 앵커
GUI 작성기를 사용하면 일반적인 작업 흐름의 동작을 간소화하여 폼을 쉽고 빠르게 배치할 수 있습니다. 폼에 구성 요소를 추가하면 GUI 작성기는 구성 요소를 기본 위치에 맞추고 필요한 연결 관계를 설정하여 사용자가 복잡한 구현 세부 정보와 씨름하는 대신 폼 디자인에 집중할 수 있도록 합니다.
JLabel의 표시 텍스트를 추가, 정렬 및 편집하려면
- 팔레트 창의 Swing 범주에서 JLabel 구성 요소를 선택합니다.
- 아래쪽 JPanel의 전자 메일 제목 바로 아래로 커서를 이동합니다. JLabel이 왼쪽과 위쪽 가장자리에 약간의 여백을 두고 JPanel의 왼쪽 위 모서리에 배치되는 것을 나타내는 지침이 표시되면 클릭하여 JLabel을 배치합니다.
- JLabel을 두 번 클릭하여 표시 텍스트를 선택합니다. 그리고 E-mail Address: 를 입력한 후 Enter 키를 누릅니다.
JLabel이 폼의 기본 위치에 맞춰지고 이 요소를 포함하는 JPanel의 위쪽 및 왼쪽 가장자리에 앵커됩니다. 앞에서와 마찬가지로 구성 요소를 나타내는 해당 노드가 검사기 창에 추가됩니다.
JTextField를 추가하려면
- 팔레트 창의 Swing 범주에서 JTextField 구성 요소를 선택합니다.
- 커서를 방금 추가한 E-mail Address 레이블의 바로 오른쪽으로 이동합니다. JTextField의 기준선이 JLabel에 있는 텍스트의 기준선과 정렬되는 것을 나타내는 지침이 표시되고 두 구성 요소 사이의 여백이 수직 지침으로 제안되면 클릭하여 텍스트 필드를 배치합니다.
JTextField가 E-mail Address: JLabel 오른쪽에 정렬되며 JLabel에 연결됩니다. 해당 노드도 검사기 창에 추가됩니다.
- JTextField와 JPanel 가장자리 사이의 오프셋을 제안하는 정렬 지침이 나타날 때까지 JTextField의 크기 조정 핸들을 요소를 포함하는 JPanel의 오른쪽으로 끕니다.
JTextField의 오른쪽 가장자리가 기본 여백을 나타내는 정렬 지침에 맞춰집니다.
이제 ContactEditor의 전체 연락처 목록을 표시하는 JList를 추가해야 합니다.
JList를 추가하고 크기를 조정하려면
- 팔레트 창의 Swing 범주에서 JList 구성 요소를 선택합니다.
- 커서를 앞서 추가한 E-mail Address JLabel의 바로 아래로 이동합니다. JList의 위쪽과 왼쪽 가장자리가 JPanel의 왼쪽 가장자리와 위의 JLabel을 따라 기본 여백을 두고 정렬되는 것을 나타내는 지침이 표시되면 클릭하여 JList를 배치합니다.
- JList가 위에 있는 JTextField와 같은 너비임을 나타내는 정렬 지침이 표시될 때까지 포함하는 JPanel의 오른쪽으로 JList의 오른쪽 크기 조정 핸들을 끕니다.
정렬 지침으로 지정된 위치에 JList가 정렬되며 해당 노드가 검사기 창에 표시됩니다. 새로 추가된 JList에 맞게 폼도 확장됩니다.
JList는 주로 긴 데이터 목록을 표시하는 데 사용되기 때문에 보통은 JScrollPane도 추가해야 합니다. JScrollPane이 필요한 구성 요소를 추가하면 GUI 작성기에서 자동으로 JScrollPane을 추가합니다. JScrollPane은 시각적 구성 요소가 아니기 때문에 GUI 작성기에서 생성된 JScrollPane을 보거나 편집하려면 검사기 창을 사용해야 합니다.
이전 절차의 데모를 보려면
데모 보기를 클릭합니다.
구성 요소 크기 조정
모달 대화 상자에 있는 버튼과 같이 서로 관련된 구성 요소 여러 개를 같은 크기로 설정하여 시각적인 일관성을 유지하는 것이 좋은 경우가 많습니다. 이를 설명하기 위해 여기서는 다음 그림과 같이 연락처 목록에서 개별 항목을 추가, 편집 및 제거할 수 있게 해 주는 ContactEditor 폼에 네 개의 JButton을 추가합니다. 그 뒤에는 네 개의 버튼이 관련된 기능을 제공하는 것을 쉽게 알아볼 수 있도록 버튼을 같은 크기로 설정합니다.
여러 버튼의 표시 텍스트를 추가, 정렬 및 편집하려면
- 팔레트 창에서 JButton 구성 요소를 선택합니다.
- JButton을 아래쪽 JPanel의 E-mail Address JTextField 오른쪽으로 이동합니다. JButton의 기준선과 오른쪽 가장자리가 JTextField의 기준선 및 가장자리에 정렬되는 것을 나타내는 지침이 표시되면 Shift 키를 누른 채 클릭하여 JFrame의 오른쪽 가장자리를 따라 첫 번째 버튼을 배치합니다. 마우스 버튼을 놓으면 JTextField의 너비가 JButton에 맞게 줄어듭니다.
- 커서를 아래쪽 JPanel에 있는 JList의 오른쪽 모서리로 이동합니다. JButton의 위쪽 및 오른쪽 가장자리가 JList의 가장자리에 정렬되는 것을 나타내는 지침이 표시되면 Shift 키를 누른 채 클릭하여 JFrame의 오른쪽 가장자리를 따라 두 번째 버튼을 배치합니다.
- 이미 추가한 두 JButton 아래에 두 개의 JButton을 더 추가하여 열을 생성합니다. 제안된 간격을 지키며 일관성을 유지할 수 있게 JButton의 위치를 지정합니다. 마지막 JButton의 위치를 지정하기 전에 Shift 키를 놓지 않은 경우에는 Esc 키를 누릅니다.
- 각 JButton을 두 번 클릭하고 각 이름의 텍스트를 입력합니다. 맨 위 버튼에
Add를 입력하고, 두 번째 버튼에Edit를 입력하고, 세 번째 버튼에Remove를 입력하고, 네 번째 버튼에As Default를 입력합니다.정렬 지침에서 지정한 위치에 JButton 구성 요소가 정렬됩니다. 버튼의 너비가 새 이름에 맞게 변경됩니다.



이제 원하는 곳에 버튼이 배치되었으니 네 개의 버튼을 같은 크기로 설정하여 시각적인 일관성을 유지하고 네 버튼이 관련된 기능을 수행하는 것을 나타낼 차례입니다.
구성 요소를 같은 크기로 설정하려면
- Ctrl 키를 누른 채 JButton을 하나씩 선택하여 네 개를 모두 선택합니다.
- 그 중 하나를 마우스 오른쪽 버튼으로 클릭하고 팝업 메뉴에서 동일한 크기 > 동일한 너비를 선택합니다.
JButton이 가장 긴 이름이 있는 버튼과 같은 크기로 설정됩니다.
이전 절차의 데모를 보려면
데모 보기를 클릭합니다.
들여쓰기
여러 구성 요소를 다른 구성 요소 아래에 클러스터로 지정하여 관련된 기능 그룹에 속한 것을 나타내야 하는 경우가 있습니다. 예를 들어 같은 레이블 아래에 서로 관련된 여러 확인란을 배치하는 경우가 있습니다. GUI 작성기를 사용하면 운영 체제의 모양 및 색감에 맞게 기본 오프셋을 제안하는 특수 지침을 제공하여 들여쓰기를 쉽게 해낼 수 있습니다.
이 절에서는 JLabel 아래에 JRadioButton 몇 개를 추가하여 사용자가 응용 프로그램의 데이터 표시 방법을 사용자 정의할 수 있게 합니다. 작업을 수행하는 동안 다음 그림을 참조하거나, 절차 뒤의 데모 보기 아이콘을 클릭하여 대화식 데모를 보십시오.
JLabel아래에서 JRadioButton을 들여쓰기하려면
- Mail Format이라는 이름의 JLabel을 JList 아래의 폼에 추가합니다. 레이블이 위에 있는 JList와 왼쪽 정렬되어 있는지 확인합니다.
- 팔레트 창의 Swing 범주에서 JRadioButton 구성 요소를 선택합니다.
- 커서를 방금 추가한 JLabel 아래로 이동합니다. JRadioButton의 왼쪽 가장자리가 JLabel의 왼쪽 가장자리와 정렬된 것을 나타내는 지침이 표시되면 보조 들여쓰기 지침이 나타날 때까지 JRadioButton을 오른쪽으로 조금씩 이동합니다. Shift 키를 누른 채 클릭하여 첫 번째 라디오 버튼을 배치합니다.
- 커서를 첫 번째 JRadioButton의 오른쪽으로 이동합니다. 제안된 구성 요소 간격에 주의하며 Shift 키를 누른 채 클릭하여 두 번째 및 세 번째 JRadioButton을 배치합니다. 마지막 JRadioButton 위치를 지정하기 전에 Shift 키를 놓아야 합니다.
- 각 JRadioButton을 두 번 클릭하고 각 이름에 원하는 텍스트를 입력합니다. 왼쪽 라디오 버튼에
HTML을, 두 번째 라디오 버튼에Plain Text를, 세 번째 라디오 버튼에Custom을 입력합니다.세 개의 JRadioButton이 폼에 추가되고 Mail Format JLabel 아래에서 들여쓰기됩니다.
이제 세 개의 JRadioButton을 ButtonGroup에 추가하여 한 번에 한 라디오 버튼만 선택할 수 있게 하는 토글 동작을 사용할 수 있게 해야 합니다. 그러면 NameFinder 응용 프로그램의 연락처 정보가 선택한 메일 형식으로 표시됩니다.
JRadioButton을 ButtonGroup에 추가하려면
- 팔레트 창의 Swing 범주에서 ButtonGroup 구성 요소를 선택합니다.
- GUI 작성기 디자인 영역 안을 아무 곳이나 클릭하여 ButtonGroup 구성 요소를 폼에 추가합니다. ButtonGroup이 폼 자체에는 나타나지 않지만 검사기의 기타 구성 요소 영역에는 표시됩니다.
- 폼에서 세 개의 JRadioButton을 모두 선택합니다.
- 등록 정보 창에 있는 buttonGroup 등록 정보 콤보 상자에서 buttonGroup1을 선택합니다.
세 JRadioButton이 버튼 그룹에 추가됩니다.
이전 절차의 데모를 보려면
데모 보기를 클릭합니다.
ContactEditor 응용 프로그램 GUI의 틀을 만드는 데 성공했지만, 아직 몇 가지 할 일이 남아 있습니다. 이 절에서는 GUI 작성기에서 간소화해주는 일반적인 레이아웃 태스크를 몇 가지 더 살펴 보겠습니다.
마무리
이제 사용자가 개별 연락처에 입력하는 정보를 확인하고 연락처 목록에 추가하거나 취소하고 데이터베이스를 변경하지 않은 채로 남겨 두는 데 사용할 수 있는 버튼을 추가해야 합니다. 이 단계에서는 두 개의 필수 버튼을 추가한 후 표시 텍스트의 길이가 달라도 폼에서 같은 크기로 나타나게 편집합니다.
버튼의 표시 텍스트를 추가 및 편집하려면
- JFrame 폼의 아래쪽 가장자리까지 아래쪽 JPanel을 확장한 경우에는 JFrame의 아래쪽 가장자리를 아래로 끕니다. 그러면 JFrame의 가장자리와 JPanel의 가장자리 사이에 OK 및 Cancel 버튼이 들어갈 공간이 생깁니다.
- 팔레트 창의 Swing 범주에서 JButton 구성 요소를 선택합니다.
- 커서를 폼 위에서 E-mail JPanel의 아래쪽으로 이동합니다. JButton의 오른쪽 가장자리가 JFrame의 오른쪽 아래 모서리에 정렬된 것을 나타내는 지침이 표시되면 클릭하여 단추를 배치합니다.
- JFrame의 아래쪽 가장자리를 따라 제안된 간격을 사용하여 첫 번째 JButton 왼쪽에 다른 JButton을 추가합니다.
- 각 JButton을 두 번 클릭하여 표시 텍스트를 선택합니다. 왼쪽 버튼에 OK를 입력하고 오른쪽 버튼에 Cancel을 입력합니다. 버튼의 너비가 새 이름에 맞게 변경됩니다.
- 두 JButton을 모두 선택한 후 그 중 하나를 마우스 오른쪽 버튼으로 클릭하고 팝업 메뉴에서 동일한 크기 > 동일한 너비를 선택하여 두 JButton을 같은 크기로 설정합니다.
JButton 구성 요소가 폼에 나타나고 해당 노드가 검사기 창에 표시됩니다. JButton 구성 요소의 코드도 편집기의 소스 뷰에서 볼 수 있는 폼의 소스 파일에 추가됩니다. 각 JButton은 가장 긴 이름이 있는 버튼과 같은 크기로 설정됩니다.
마지막으로 해야 할 일은 다양한 구성 요소에서 자리 표시자 텍스트를 삭제하는 것입니다. 폼이 틀을 갖춘 후에 자리 표시자 텍스트를 제거하는 것은 구성 요소 정렬 및 앵커 관계 문제를 방지할 수 있는 유용한 기술이지만, 대부분의 개발자들은 폼에서 레이아웃을 진행하는 도중에 이 텍스트를 제거합니다. 폼을 훑어 보면서 각 JTextField의 자리 표시자 텍스트를 선택하여 삭제합니다. 여기서는 뒤의 자습서에서 사용할 수 있도록 JComboBox와 JList의 자리 표시자 항목을 그대로 남겨 두겠습니다.
이전 절차의 데모를 보려면
데모 보기를 클릭합니다.
이제 ContactEditor GUI를 성공적으로 작성했으니 인터페이스를 사용하여 결과를 확인할 수 있습니다. 작업을 진행하면서 GUI 작성기의 도구 모음에 있는 폼 미리 보기 버튼( )을 클릭하면 폼을 미리 볼 수 있습니다. 폼이 자체 창에서 열리며 작성 및 실행 전에 테스트해 볼 수 있게 됩니다.
)을 클릭하면 폼을 미리 볼 수 있습니다. 폼이 자체 창에서 열리며 작성 및 실행 전에 테스트해 볼 수 있게 됩니다.

GUI 작성기에서 생성된 인터페이스가 IDE 외부에서 작동하려면 응용 프로그램을 배포할 때 다양한 레이아웃 관련 확장이 포함된 외부 라이브러리를 포함해야 합니다. NetBeans 5.0 GUI 작성기는 Swing 레이아웃 확장 라이브러리를 사용하기 때문에 런타임에는 이 라이브러리도 응용 프로그램의 클래스 경로에 있어야 합니다.
Swing 레이아웃 확장 라이브러리의 JAR 파일은 시스템의 다음 위치에서 찾을 수 있습니다.
NetBeans_installation_folder/ide6/modules/ext/swing-layout-installed_version.jar
독립형 GUI 응용 프로그램 배포 및 실행
GUI 응용 프로그램에서 런타임에 자동으로 Swing 레이아웃 확장 라이브러리를 사용할 수 있도록 IDE는 프로젝트를 작성할 때마다 JAR(및 프로젝트의 클래스 경로에 있는 다른 모든 JAR 파일)을 dist/lib 폴더에 자동으로 복사합니다. IDE에서는 각 JAR 파일을 응용 프로그램 JAR 파일의 manifest.mf 파일에 있는 Class-Path 요소에 추가합니다.
IDE 외부의 배포를 위해 GUI 응용 프로그램을 준비하려면
- 프로젝트의 dist 폴더(lib 폴더 포함)를 ZIP 아카이브로 압축합니다.
명령줄에서 독립형 GUI 응용 프로그램을 실행하려면
- 프로젝트의 dist 폴더로 이동합니다.
- 다음을 입력합니다.
java -jar <jar_name>.jar
Exception in thread "main" java.lang.NoClassDefFoundError: org/jdesktop/layout/GroupLayout$Group
manifest.mf 파일에서 현재 설치된 버전의 Swing 레이아웃 확장 라이브러리를 참조하는지 확인하십시오.
레이아웃 확장 라이브러리에 대한 자세한 내용은 Swing 레이아웃 확장 프로젝트를 참조하십시오.
이제 IDE의 GUI 작성기 자습서를 완료했습니다. NetBeans IDE 사용에 대한 자세한 내용은 다음을 참조하십시오.
원문 출처 : http://www.netbeans.org/kb/50/quickstart-gui_ko.html
















원문 출처 : http://www.netbeans.org/kb/samples/rapid-ruby-weblog.html?me=1
입니다. 원문에 대한 저작권자는 제가 아니며 이글은 위 아티클에대한 2차 가공물임을
알려드립니다.
한 때 (지금도 여전하지만 ) 루비온 레일로 10여분만에 뚝딱하고 블로그를 생성하던
스크린캐스팅을 보고 경악을 금치 못했던 기억이 새록새록하군요.
(비록, 실제개발에서 얼마나 유용할지에 대한 그런 보여주기식의 스크린캐스팅에 심기가 불편하신 분들도 분명 계시겠지만요.)
netbeans.org 아티클 중에 넷빈즈와 jdk6.0상에서 루비를 이용하여 이와같은 작업을 해내는 기사가 있어 포스팅 합니다.
준비물은 JDK 6 과 NetBeans IDE 6.0 Milestone 8 그리고 Ruby Pack(넷빈즈에 포함) 입니다.


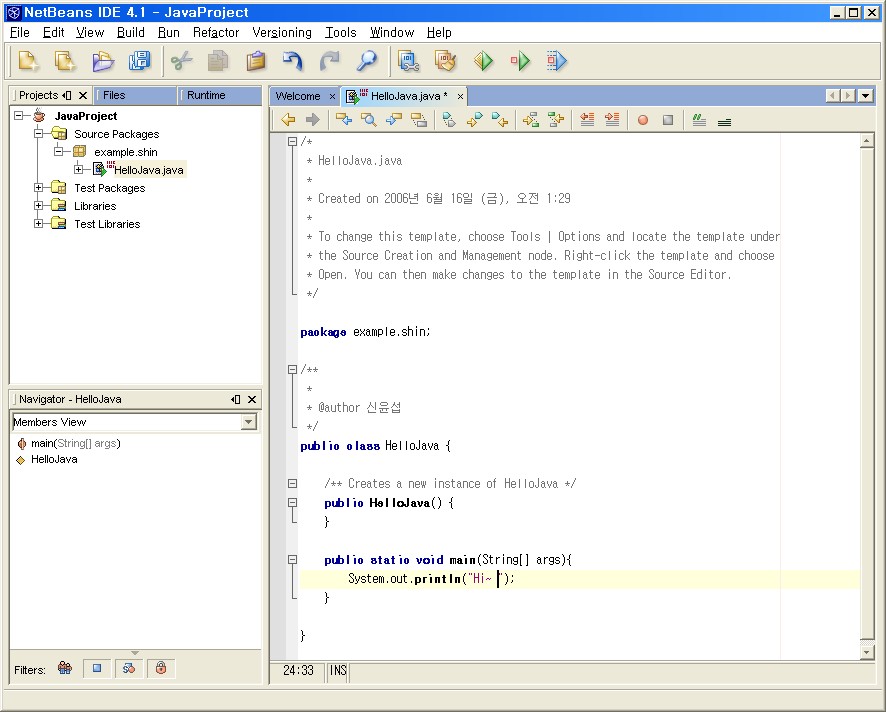
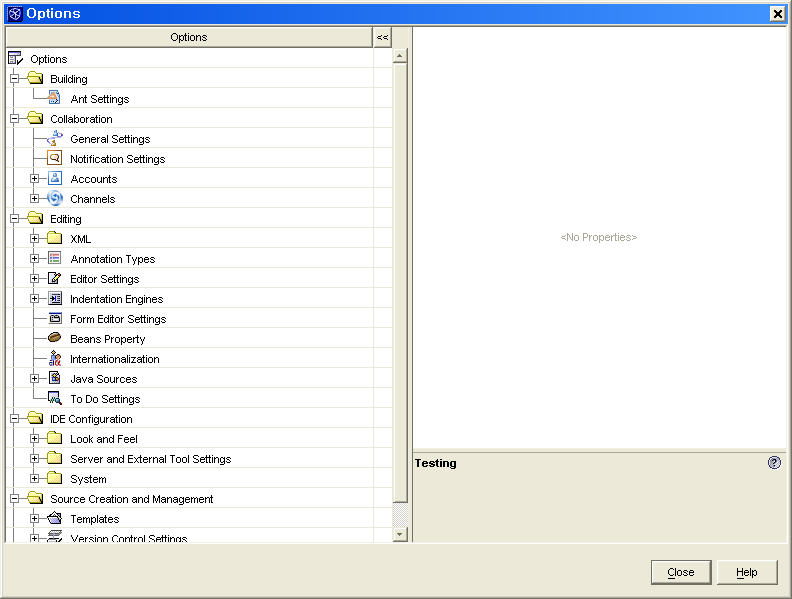
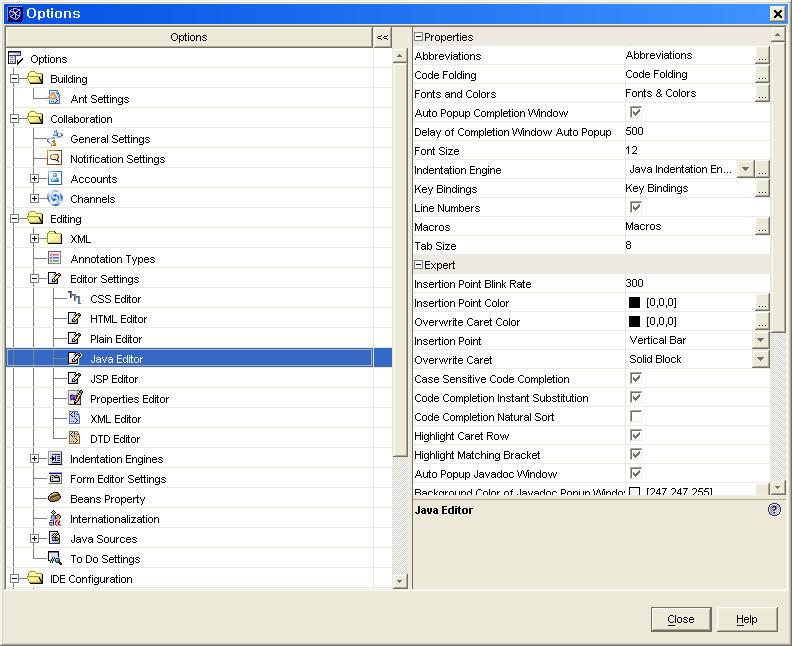
항목들 참 많기도 하다...
큰 카테고리별로 보면
Building : Ant 설정 항목이다. 넷빈즈 4.1은 Ant 1.6.* 대를 번들 하고 있으며 이곳에서
다른 버전의 Ant를 설정 한다. 참고로 Ant 스크립트까지 여기서 설정 하진 않는다.
구체적인 Ant 스크립트는 프로젝트를 생성 한 후 각 프로젝트 별로 설정 한다.
Collaboration : 넷빈즈 4.1 부터 번들되기 시작한 모듈로 넷빈즈에 채팅 기능이 들어가 있다고
생각 하면 된다.. 하지만 IDE에 단순 채팅 기능이 들어가 있다면 큰 의미가 없을 것이다.
Collaboration 은 다른 넷빈즈 개발자와 함께 같은 소스를 공유하고 함께 수정,컴파일,
실행 해 볼 수 있다.. 자리를 바꿔가며 개발하는 XP가 아닌 자신의 PC에서 원격의
상대방과 함께 진행하는 XP가 가능하다.
Editing : 말 그대로 IDE에 있는 편집기에 대한 각종 설정을 할 수 있다.
IDE Configuration : IDE메뉴와 메뉴아이콘에 대한 설정이 들어있으며 메뉴의 이동 삭제 추가 등을
설정 한다.
Source Creation and Managemenrt : 각종 소스 타입에 따른 템플릿과 버전관리 시스템을
관리한다. 기본적으로 등록되어 있는 템플릿만 100여개 남짓하며, 물론 기존 템플릿을
수정 하거나 자신만의 템플릿을 등록 하는것도 가능하다.
버전관리 시스템은 기본적으로 CVS, PVCS, Visual Source Safe 를 사용 할 수 있도록
준비 되어 있다.
Testing : 넷빈즈에는 JUnit이 번들되어 있어 별다른 설정없이 유닛 테스트가 가능하며
Update Center ( http://www.yunsobi.com/tt/subby/37 )를 통해
NetBeans Extention JUnit 이나 Jellytools, Jemmy Module 같은
3rd-party 테스트 모듈을 추가 할 수 있다.
위 에서 각 옵션 항목에 대해 간략 히 소개 했다.. 이번 강좌에서 저 몹션들을 모두 다루는건
무리일 것이다. 이번 강좌에는 넷빈즈를 처음열고 꼭 수정해야만 한다고 생각되고, 개발자들이
IDE에서 가장 많이 접하는 Editing 항목만 다루려한다.
나머지 부분은 강좌를 진행하면서 필요할 경우 그때그때 언급하기로 하겠다.

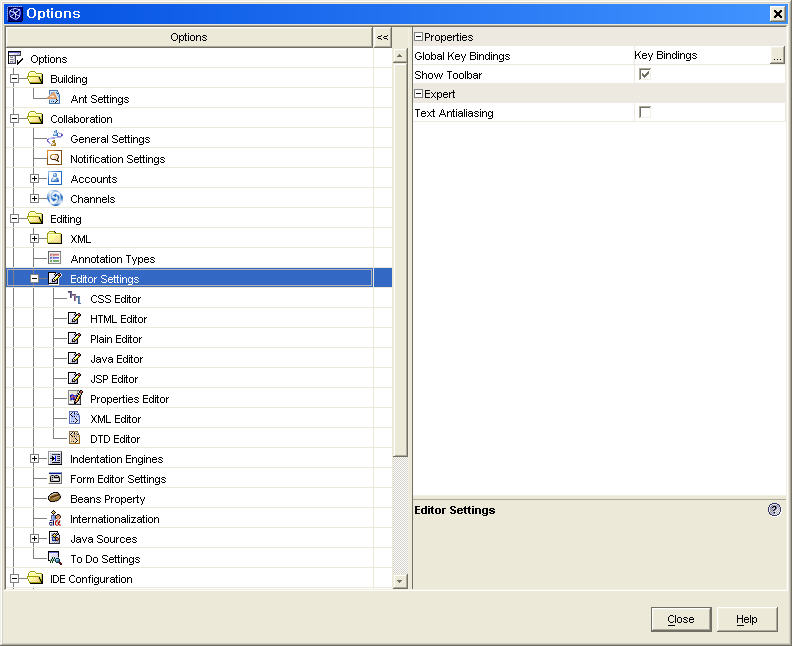
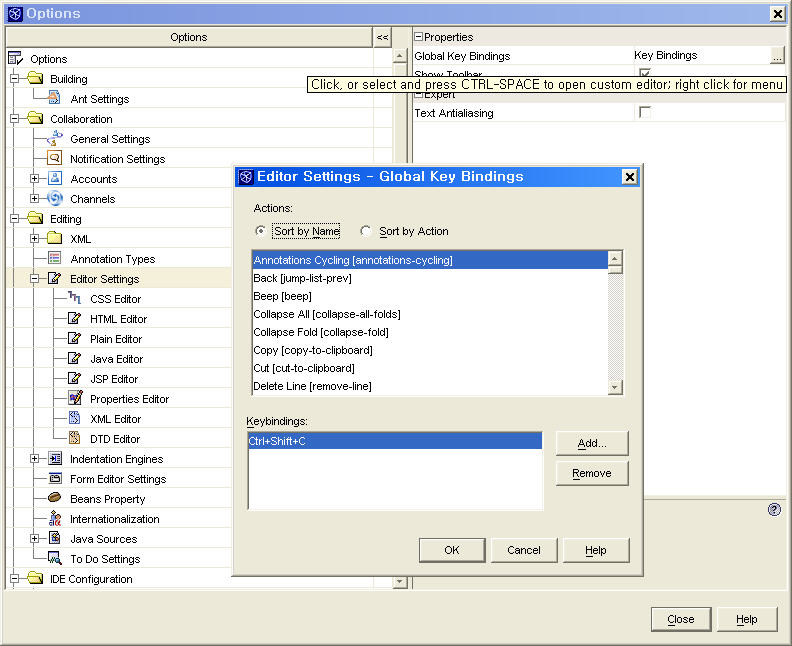
Editing - Editor Settings 항목을 펼치면 각 파일 타입에 대한 항목을 볼 수 있다.

오른편의 Global Key Bindings 항목을 연 화면이다.
소스를 편집하는 데 필요한 기능과 그에대한 단축키를 설정 할 수 있다.

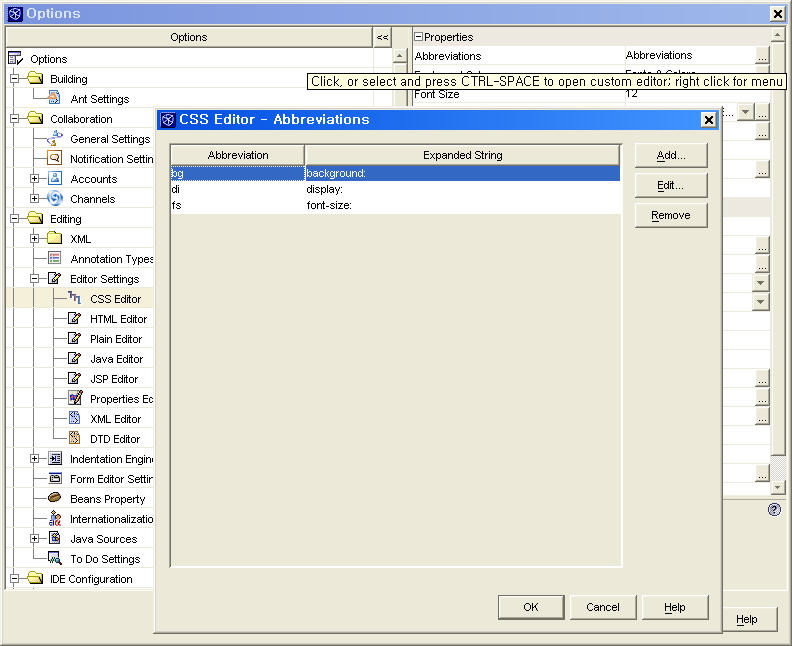
파일 타입에 해당하는 Editor 항목을 열면 오른편 메뉴에서 Abbreviations 항목을 설정 할 수 있다.
말그대로 약어를 등록 해둘 수 있다. 위 화면을 예로들자면
CSS파일 편집시 에디터에 bg 라고 타이핑 하면 background: 로 대치된다.


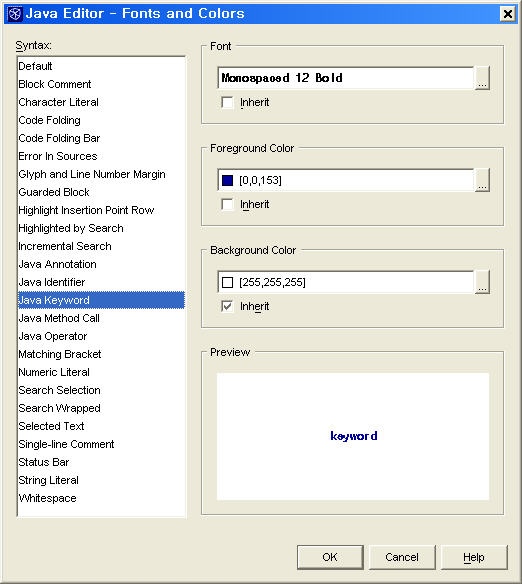
여기서 취향에 맞는 폰트와 색상을 지정하면 된다. 기본적으로 Monospaced 12 Plain
폰트를 사용하고 있다. Monospaced 폰트가 마음에 들지 않는 사람이라면 왼편 신택스 항목의
첫번째 Default 항목에서 Font를 수정하면 모든 신택스에 대해 일괄적으로 변경이 적용되며
각 신택스에 대한 고유한 설정은 신택스 항목을 선택하고 따로 변경 해 주면 된다.
위 화면에서 예시한 Java Keyword의 경우 bold의 Monospaced 라 글자를 알아보기 힘들다.
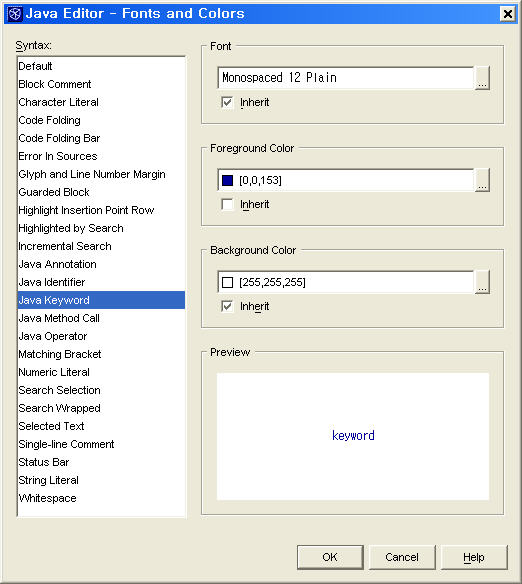
오른편 폰트 에어리어 아래쪽의 Inherit 항목을 체크하면 Default 항목으로 선택되어 있는
Font 항목이 적용 된다.
Background color 나 Foreground color 역시 각각 설정 가능하며 Inherit 항목을 체크 해
Default 값을 적용 할 수도 있다.

Java Keyword의 Font를 Default font인 Monospaced plain 을 inherit 했다.폰트가 깔끔해 졌다.
HTML,JSP,XML 역시 위와 같은 방법으로 원하는 형태로 에디터를 설정 하면 된다.
자.. 여기서 끝이 아니다. 한가지 더 짚고 넘어갈게 있다.
이 상태에서 프로젝트를 생성해서 에디터를 열고 소스를 편집하면 잘 눈 치채지 못하지만
사용하다보면 '어, 이거 왜 이렇게 해놨지?' 하고 생각 하게되는 부분이 있다.
보통 다른 편집기에서 tab 키를 일반 공백문자 4칸 혹은 8칸 크기로 설정해서 사용 할것이다.
넷빈즈의 경우도 다르지않다. 디폴트로 4칸의 공백문자 크기를 갖는데 문제는 에디터에서
tab 키를 누르면 공백문자 크기만큼 커서가 전진 하지만 tab문자로 전진하지 않고
space bar 를 네번 눌러 전진 한것처럼 동작한다.
혼자 개발 할때는 별 문제 될게 없다. 넷빈즈 에디터에서 열면 들여쓰기가 잘 된걸로 표현
될테니까.. 하지만 보통은 협업으로 이루어지며, 다른 개발자도 넷빈즈를 사용한다고 볼 순 없다.
넷빈즈에서 에디팅한 소스를 다른 개발자가 다른 편집기에서 열어보면 짜증을 낼거다.
code indent는 잘 맞추어져있는데 탭을쓰면되는 곳에 왜 스페이스로 들여쓰기를 했냐고..
이 부분은 Editing - Indentation Engines 항목을 통해 교정이 가능하다.


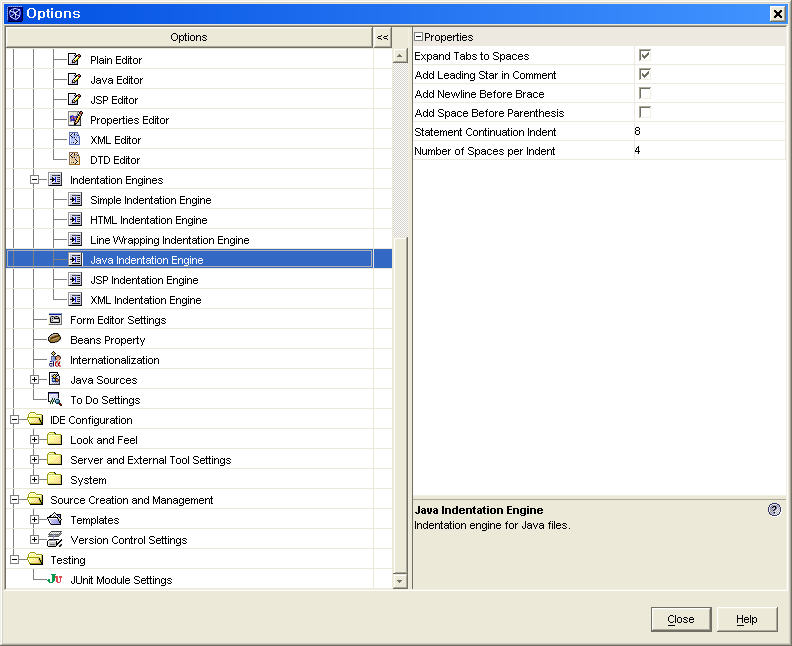
Editing - Indentation Engines - Java Indentation Engine 항목을 클릭하여 오른편 Properties 항목을 보자.
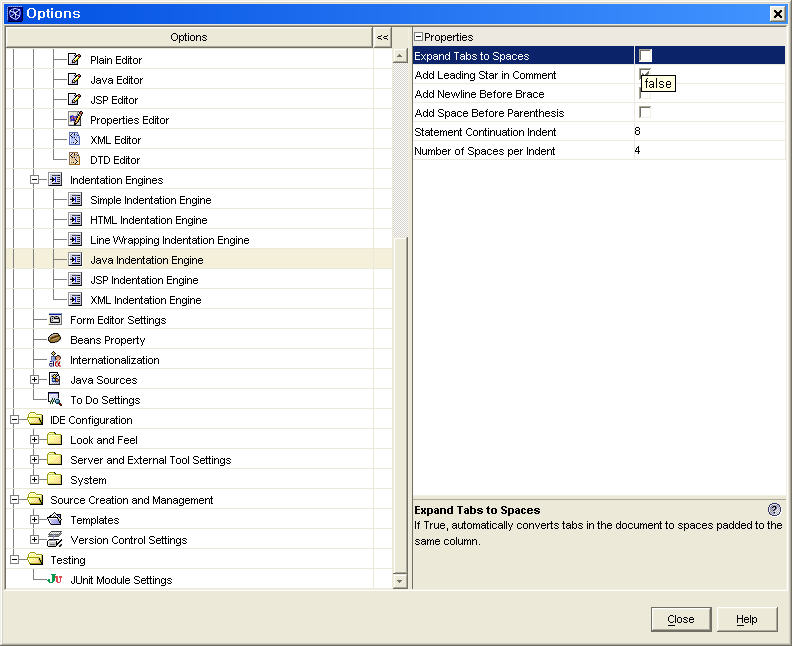
첫번째 항목으로 Expand Tabs to Spaces 항목에 체크 되어 있다. 이 체크를 해제하면 비로소
tab 이 여타의 편집기에서 tab 키를 누른것처럼 기록 될 것이다.
항목 맨 아래쪽의 Statement Continuation Indent 는 여러줄에걸친 코드에서 다음줄로넘어간
경우 처음 탭 크기를 설정하는 부분이며
Number of Spaces per Indent 는 우리가 일반적으로 알고있는 tab에대한 space사이즈 설정부분이다.

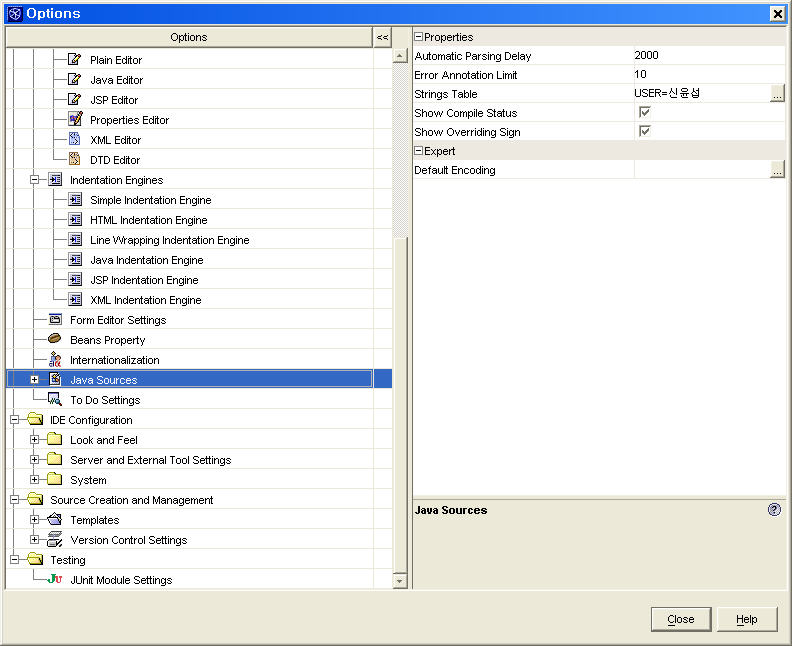
마지막으로 짚고 넘어갈게 개발하다보면 자바소스를 특별히 인코딩 방식을 주어 개발해야하는 상황이 종종 발생한다.
Editing - Java Sources 에서 오른편 Default Encoding 항목에서 설정 할 수 있지만 특별한 경우가 아니라면 이곳에 인코딩 설정을 하는것은 추천하지 않는다.
지금까지 살펴본 옵션사항은 각각의 프로젝트에 따르게 적용되는부분이 아닌 넷빈즈 전체에 관한
설정이기 때문이다. 특별히 java 소스에 대한 인코딩이 필요한 프로젝트라면 프로젝트 생성 후
각 프로젝트에 대한 컴파일 인코딩옵션을 설정하는( -encoding UTF-8 , 이 방법 또한 이후 강좌에서 언급하겠다. ) 방식을 추천한다.
---------------------------------------------------------------------------
넷빈즈로 코드 한번 끄적여보기까지 많은 과정을 거쳐왔다...
여기까지가 준비 되었다면 프로젝트를 생성하고 코드를 작성 할 기본적인 준비가 되었다고 할 수 있다.
다음번 강좌부터는 본격적으로 코드와 함께 프로젝트 생성을 다루어 볼까 한다.
ps. 개인적인 지식에는 한계가 있기 마련입니다. 제가 잘못 생각하고 있거나 다른점이 있다면
바로바로 알려주세요.
교육의 목적으로 JAVA 코드를 작성해 보는게 아니라면(그렇다고 해도 역시 마찬가지지만)JAVA 개발에는 JDK외에 많은 외부 라이브러리를 가지고 개발을 진행한다.
외부 라이브러리의 클래스를 사용한 자바소스를 컴파일 하기 위해 환경변수 설정에 classpath 를 등록 하게 되는데..(너무 기본적인 내용이라 굳이 더 이상 언급하지 않겠다.)IDE를 사용 하게 되면 굳이 환경변수를 바꾸거나, 혹은 classpath 를 설정하는 배치 파일을 작성 할 필요가 없다.(심지어 환경변수에 classpath를 등록 할 필요조자 없다.)
이번 강좌에서는 넷빈즈에 외부라이브러리들을 등록하는 방법을 알아보자.
물론 이전 포스트에서 여러버전의 jdk를 등록하는게 가능했던것처럼 동일라이브러리라도
버전별로 혹은, 프로젝트에 필요한 라이브러리 단위등으로 관리 할 수 있음은 당연하다.
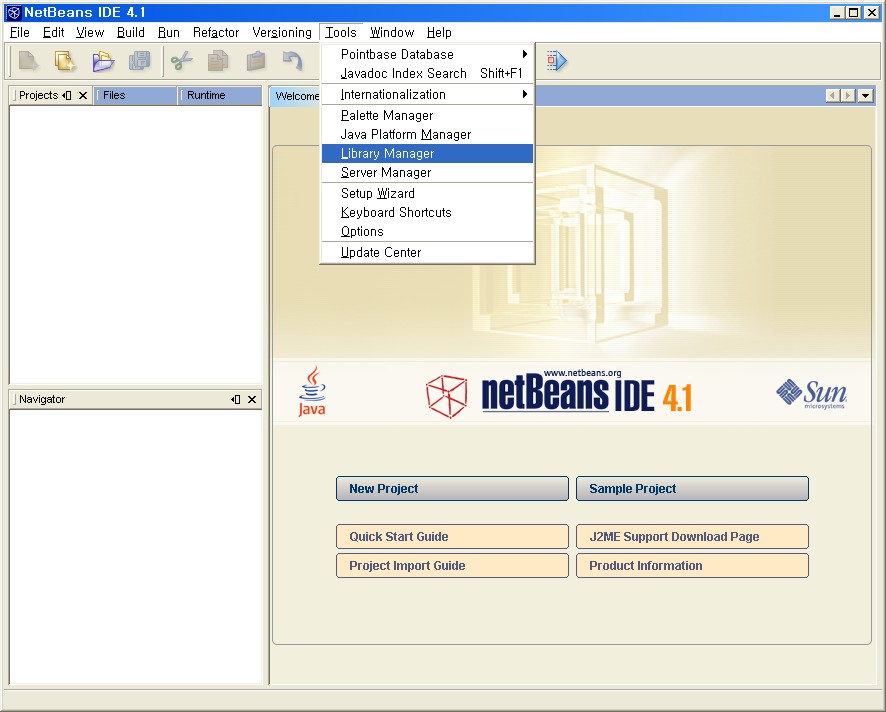
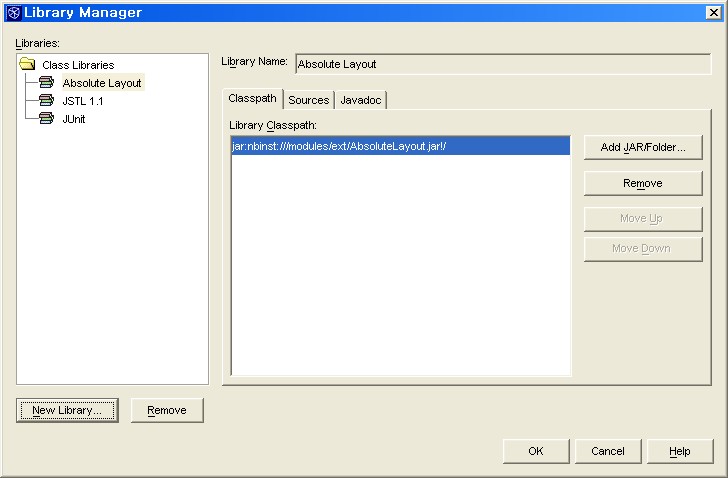
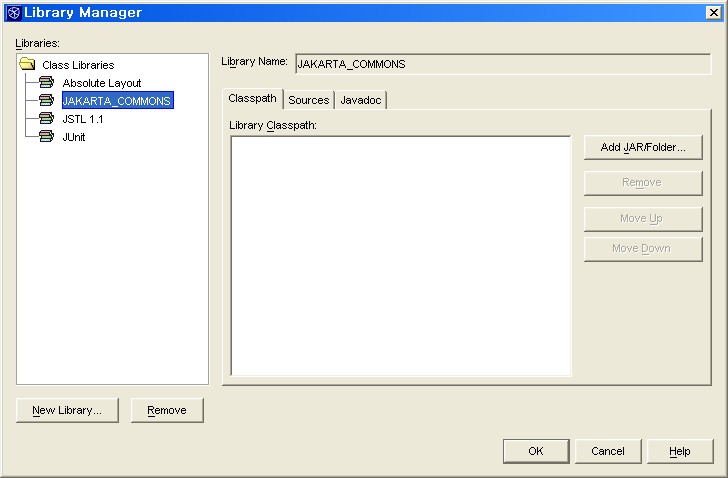
넷빈즈는 JDK를 플래폼 매니저가 관리한다면 외부라이브러리는 Library Manager 가 담당한다.

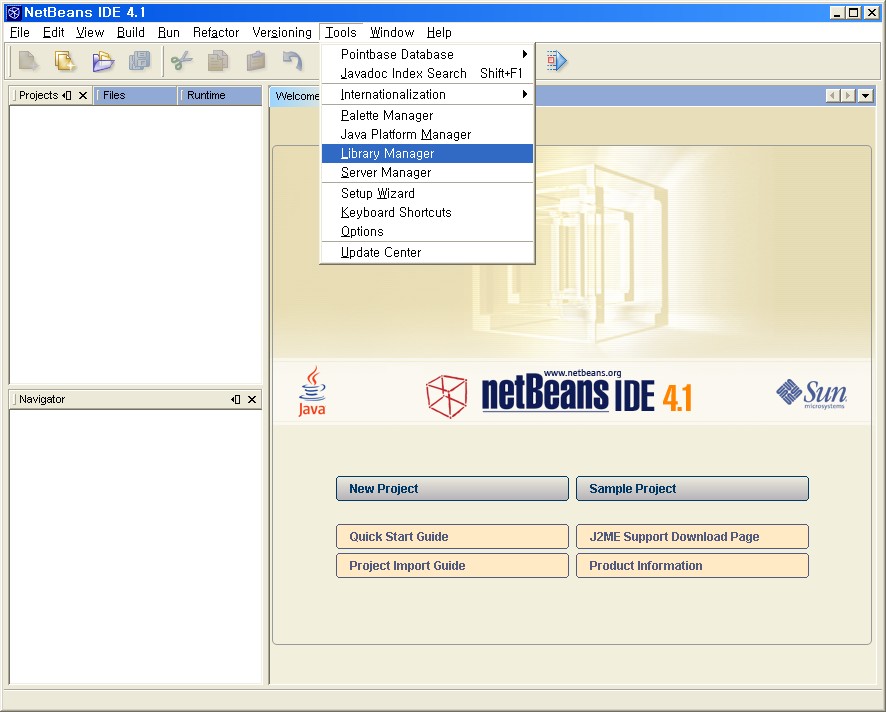
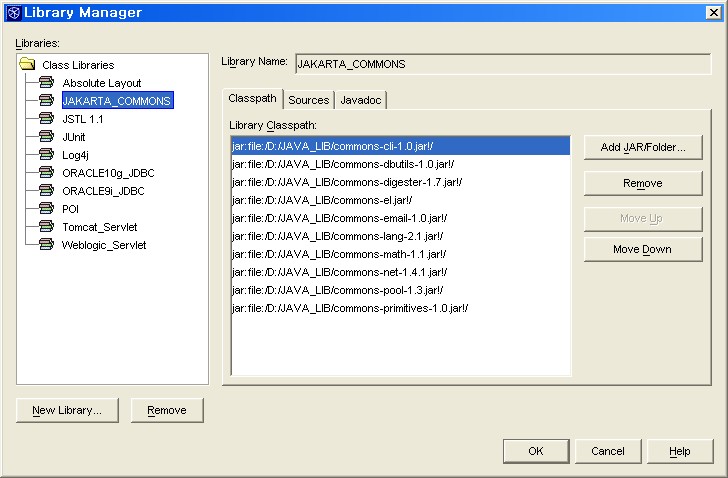
Tool -> Library Manager 매니저를 선택하여 라이브러리 매니저로 이동한다.



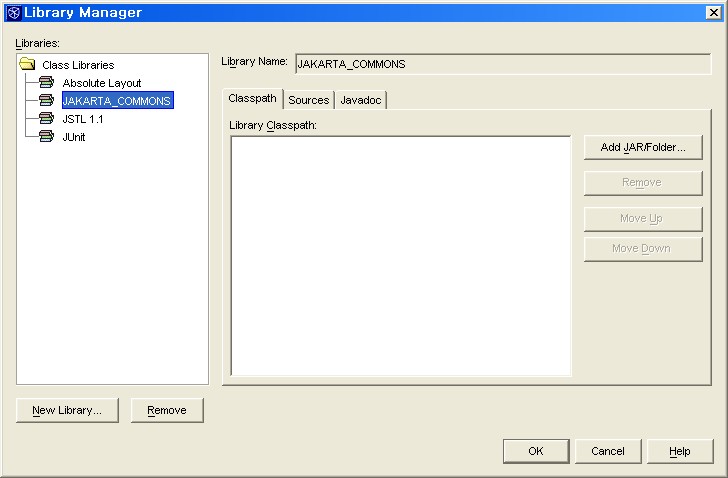
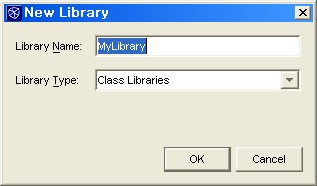
라이브러리 매니저에서 관리할 라이브러리의 대표이름을 적는다.

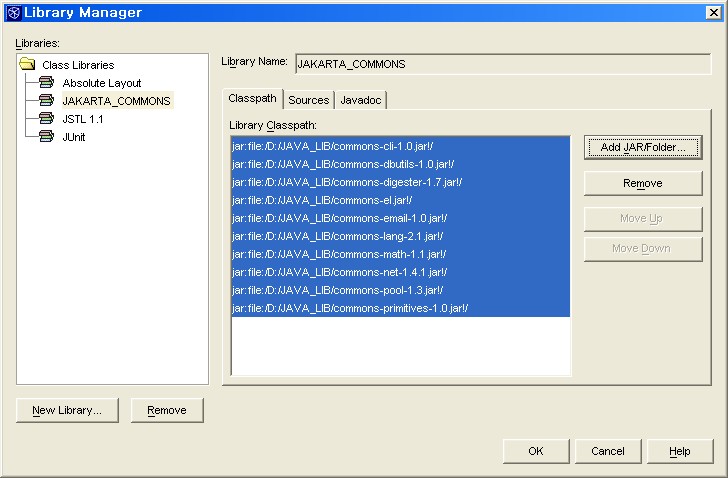
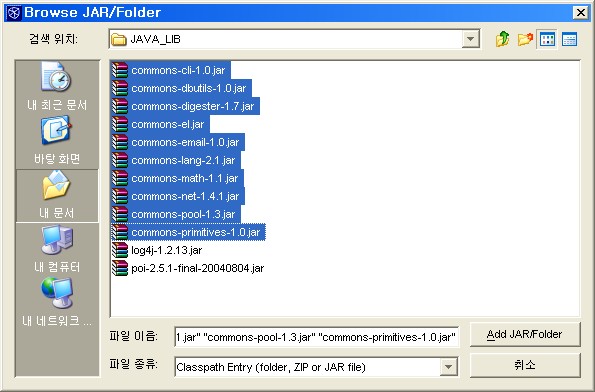
새로 등록 한 라이브러리 이름을 선택하고 좌측의 classpath탭에서 Add JAR/Folder... 를 선택한다.

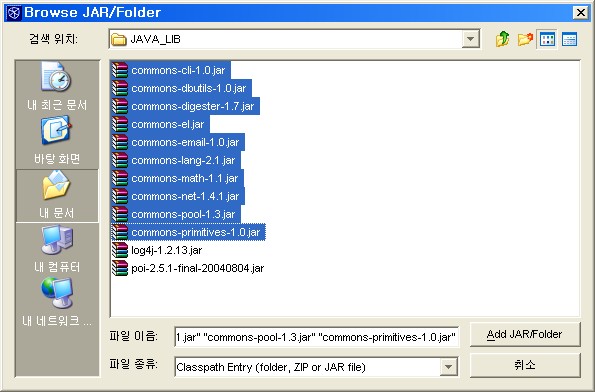
앞서 설정한 랑브러리 명칭에 포함해야 하는 jar 혹은 디렉토리를 하나 혹은 복수개를 선택하여 등록한다.

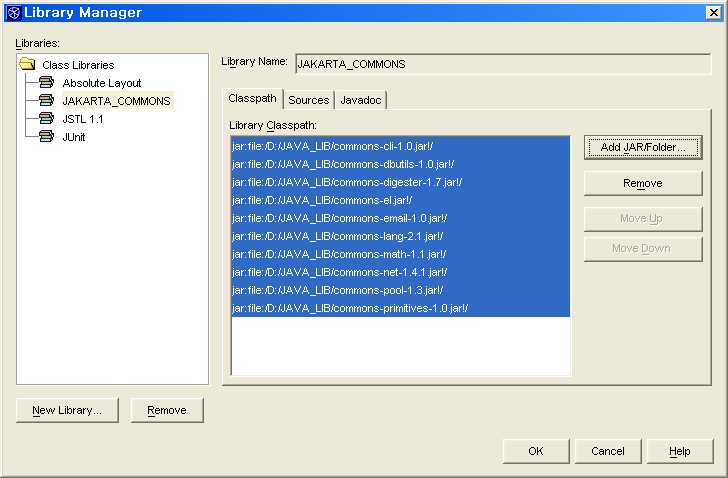
JAKARTA_COMMONS 라는 이름으로 자카르타 커먼스 프로젝트의 라이브러리 10개를 등록 했다.

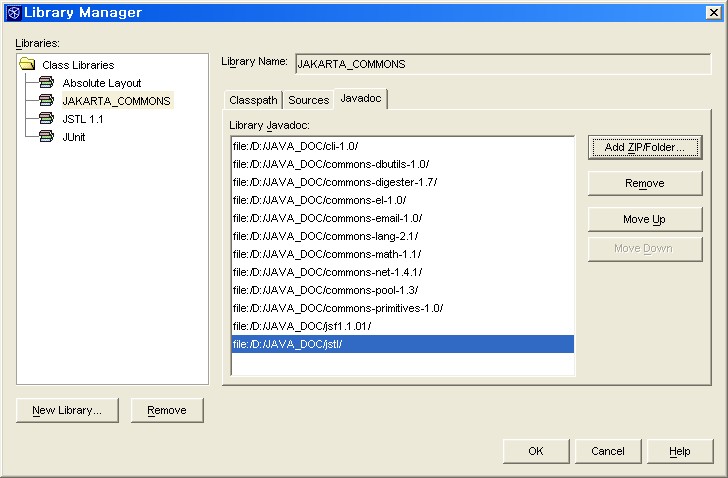
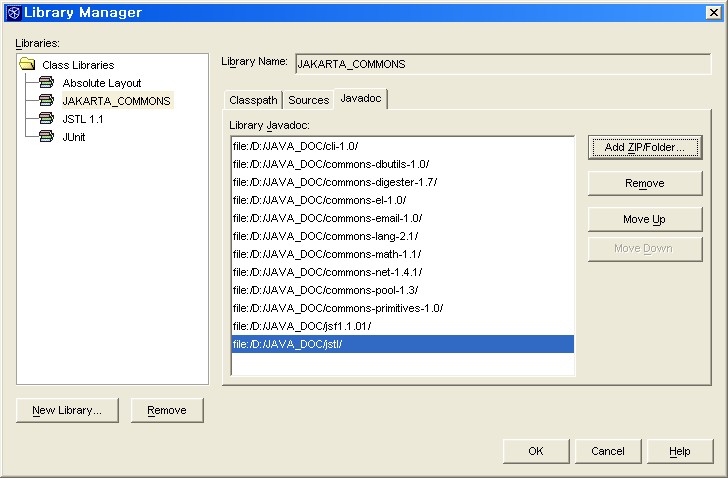
JDK설정 편( http://www.yunsobi.com/tt/subby/38 )에서 했던것과 마찬가지로 해당 라이브러리에 대한 javadoc들을 등록한다.

지난 포스트에서 모듈 업데이트 방법을 알아보았다..
이번에는 JAVA 개발하는데 꼭 필요한 JDK설정을 알아보자.
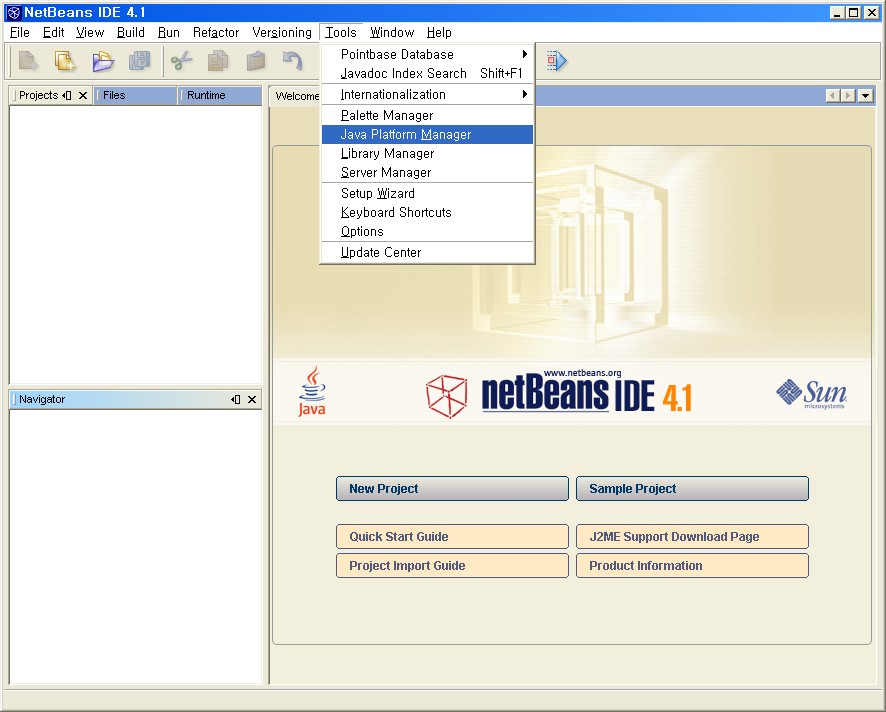
넷빈즈는 JDK설정을 Java Platform Manager 를 통하여 수행하고 있으며,
복수의 JDK 를 등록 해두고 프로젝트, 혹은 필요할 때 마다 JDK를 교체하며
소스를 빌드 할 수 있다.



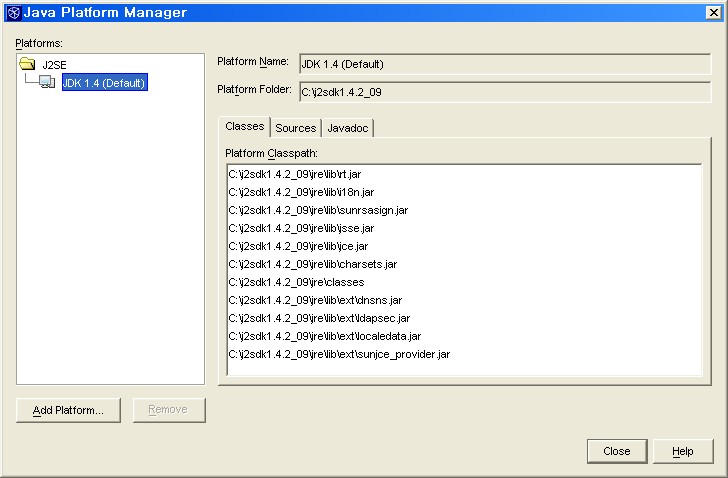
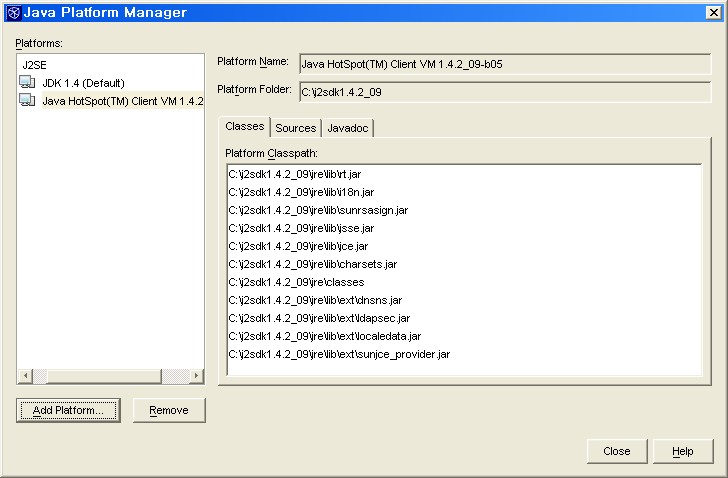
그럼, 위와 같은 플래폼 매니저 창이 뜨며 처음 넷빈즈를 설치 할 때 선택 했던 JDK가 선택되어 있으며, 자바 클래스를 컴파일 하는데 기본적으로 필요한 rt.jar등이 기본적으로 설정되어 있다.
다른 버전의 JDK, 혹은, 다른 벤더의 JDK를 등록 하기 위해서는 아래쪽의 Add Platform.. 버튼을 클릭한다.

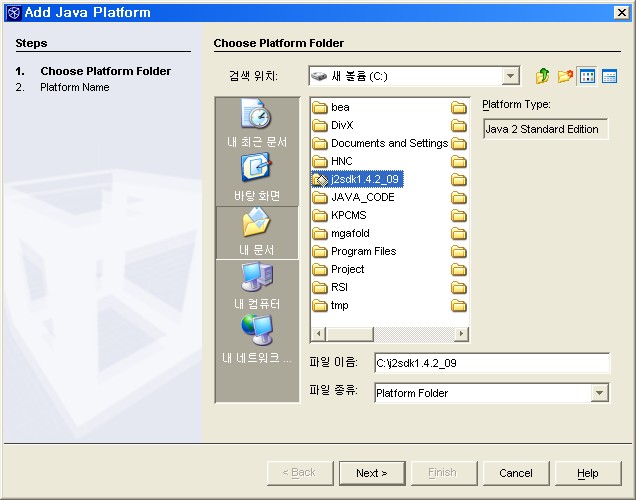
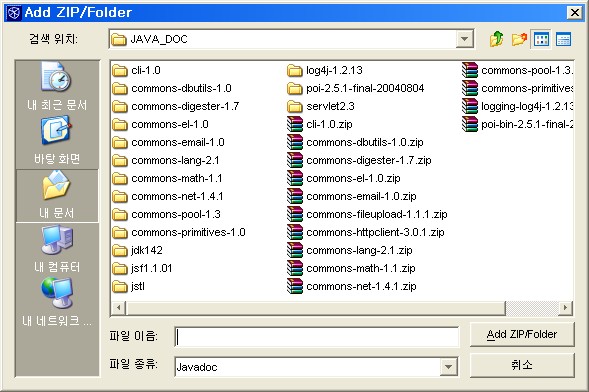
플래폼 폴더 선택창이 뜨는데.. JDK가 존재 하는 폴더라면 일반 폴더와는 다른 아이콘으로 표시되어 쉽게 구분 할 수 있도록 되어 있다.

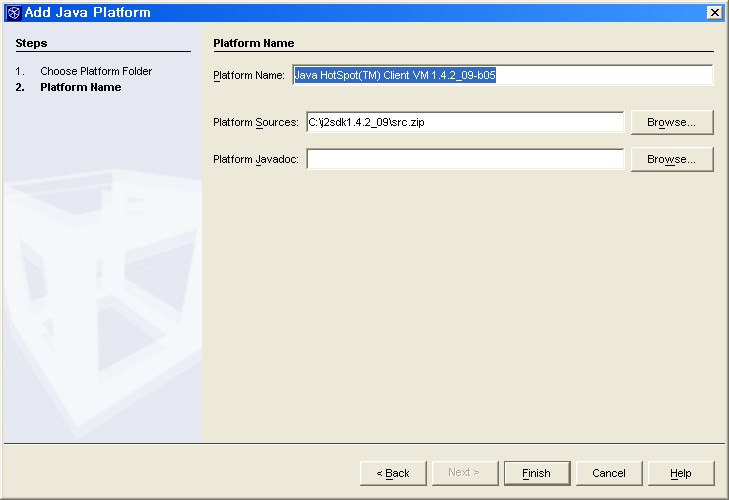
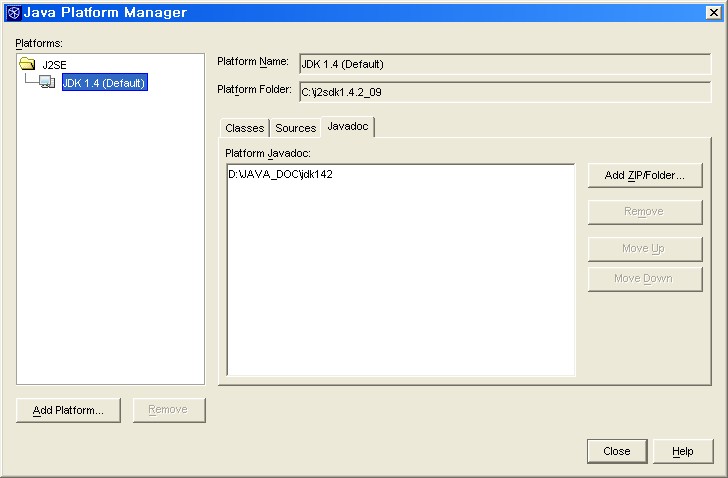
플래폼 선택창에서 JDK디렉토리를 선택 한 후 'next' 버튼을 누르면 플래폼 명칭( 일종의 앨리어스 ) 을 적어주고 finish 버튼을 클릭한다.

새로운 JDK가 추가 되었다. 처음과 마찬가지로 기본적인 라이브러리등은 자동으로 세팅 된다.
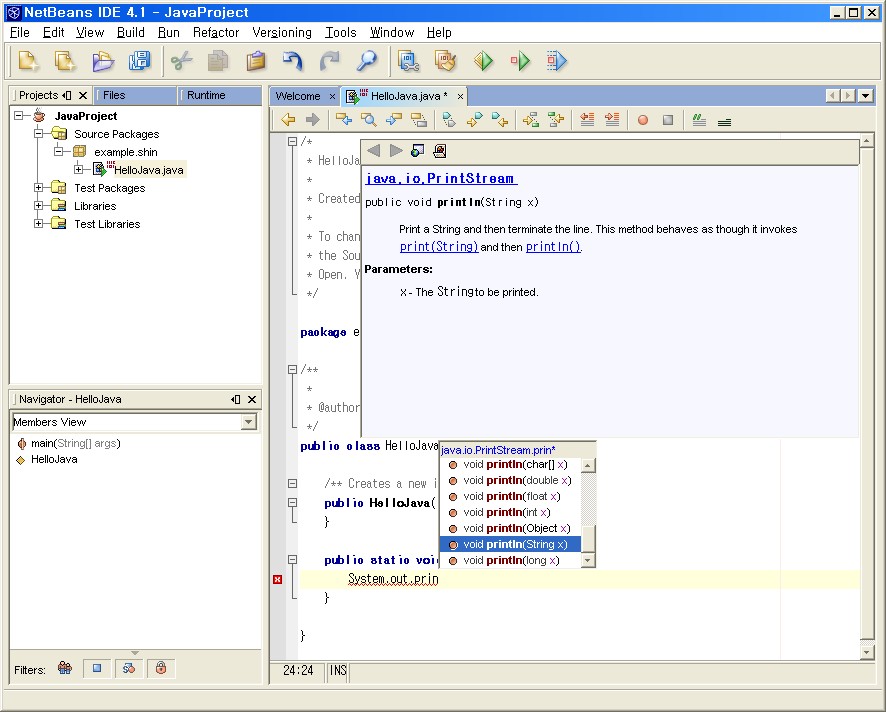
실제 개발을 하게 될경우 자주 사용한는 클래스와 메소드는 외우고 있기 때문에 상관없지만 간간히
사용하는 클래스나 상속관계등을 살펴볼 필요가 있을경우 API를 참조 하게 된다.
여타의 IDE와 마찬가지로 넷빈즈 역시 javadoc을 설정해 두면 Code Completion 과 함께
API도 보여 주게 된다.

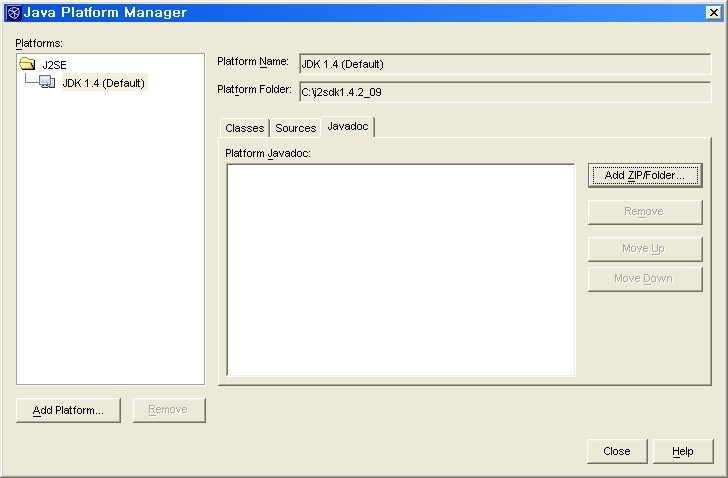
플래폼 매니저에서 오른쪽 탭메뉴에서 Javadoc 을선택 한다.


해당 JDK버전에 맞는 API폴더를 선택하여 등록 해 두면 개발시 아래와 같이 코드 컴플리션과함께
해당 매소드에 대한 API를 보여준다.

이상으로 넷빈즈에 여러버전의 JDK를 등록 해 두는 방법을 알아보았다.
물론 javadoc 을 등록 하지 않는다고 해서 개발을 못하거나 코드컴플리션 기능이 안되는건 아니다.
객체변수에 쩜(.) 찍으면 나오는 코드 컴필리션은 소스, 혹은 class파일 자체를 파싱해서 보여주기
때문에 자바독의 등록 여부와는 상관없다.
단지 개발자라면 API는 항상 곁에 끼고 있어야하는 문서이므로 이왕이면 등록 해두고 자주자주
봐가며 익혀가는게 좋지 않을까 생각 한다.
교육의 목적으로 JAVA 코드를 작성해 보는게 아니라면(그렇다고 해도 역시 마찬가지지만)
JAVA 개발에는 JDK외에 많은 외부 라이브러리를 가지고 개발을 진행한다.
외부 라이브러리의 클래스를 사용한 자바소스를 컴파일 하기 위해 환경변수 설정에
classpath 를 등록 하게 되는데..(너무 기본적인 내용이라 굳이 더 이상 언급하지 않겠다.)
IDE를 사용 하게 되면 굳이 환경변수를 바꾸거나, 혹은 classpath 를 설정하는 배치 파일을
작성 할 필요가 없다.(심지어 환경변수에 classpath를 등록 할 필요조자 없다.)
이번 강좌에서는 넷빈즈에 외부라이브러리들을 등록하는 방법을 알아보자.
물론 이전 포스트에서 여러버전의 jdk를 등록하는게 가능했던것처럼 동일라이브러리라도
버전별로 혹은, 프로젝트에 필요한 라이브러리 단위등으로 관리 할 수 있음은 당연하다.
넷빈즈는 JDK를 플래폼 매니저가 관리한다면 외부라이브러리는 Library Manager 가 담당한다.

Tool -> Library Manager 매니저를 선택하여 라이브러리 매니저로 이동한다.

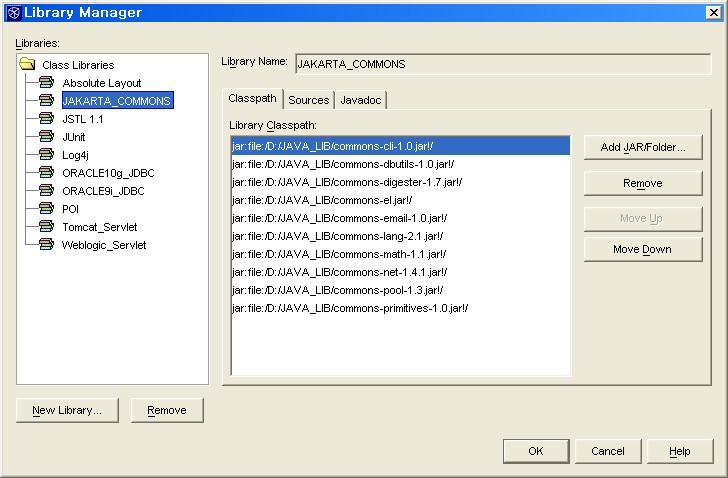
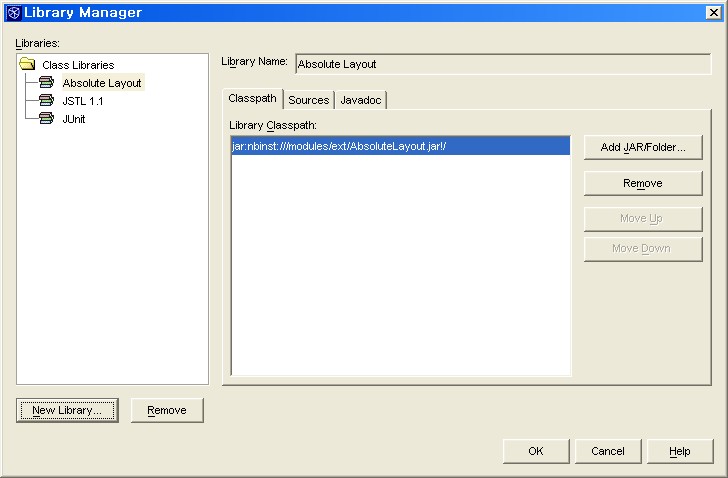
기본적으로 래이아웃, JSTL, JUnit 관련 라이브러리가 등록 되어 있다.
화면 하단의 New Library... 버튼을 클릭하여 라이브러리 등록 창을 연다.


라이브러리 매니저에서 관리할 라이브러리의 대표이름을 적는다.

새로 등록 한 라이브러리 이름을 선택하고 좌측의 classpath탭에서
Add JAR/Folder... 를 선택한다.

앞서 설정한 라이브러리 명칭에 포함해야 하는 jar 혹은 디렉토리를 하나 혹은 복수개를 선택하여 등록한다.

JAKARTA_COMMONS 라는 이름으로 자카르타 커먼스 프로젝트의 라이브러리 10개를 등록 했다.

JDK설정 편( http://blog.naver.com/tb/cucmee/70005189784 )에서 했던것과 마찬가지로 해당 라이브러리에 대한 javadoc들을 등록한다.

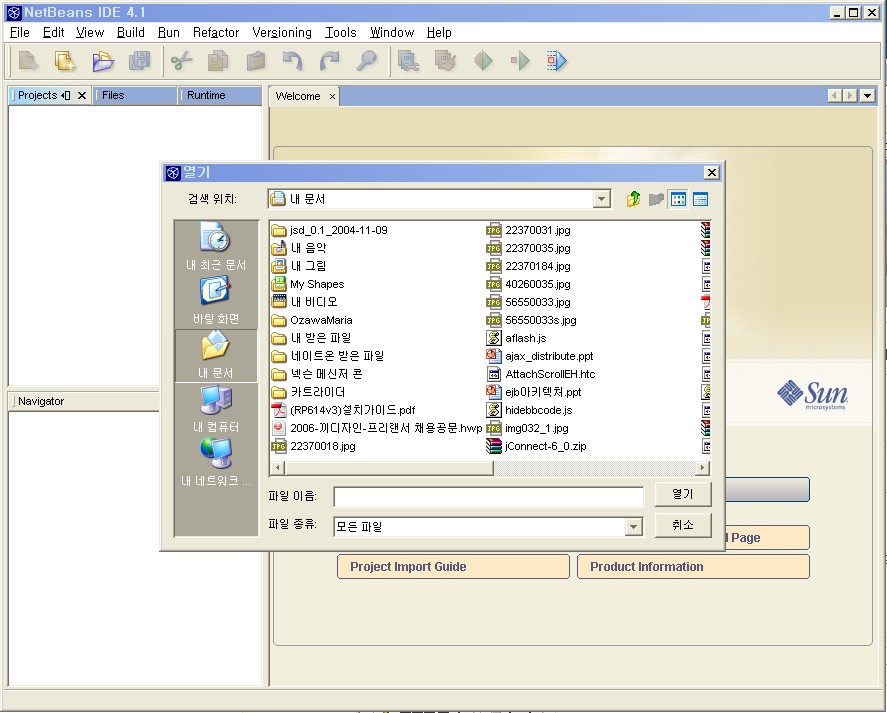
이전 포스트에서 넷빈즈 설치하기 까지 진행했다..
그럼 이번 시간에는 넷빈즈를 구동하여 기초적인 환경 설정을 해 보자.


처음 맞이하는 splash 화면 이다.

웰컴화면이 반기고 있다.. Quick Start 가이드와 project import가이드는 읽어볼 만 하다.
여타의 다른 IDE와 마찬가지로 환경설정은 프로젝트 단위로 설정이된다.
그렇다면 IDE자체 설정(일종의 전역 설정)은 어디 서 할까?
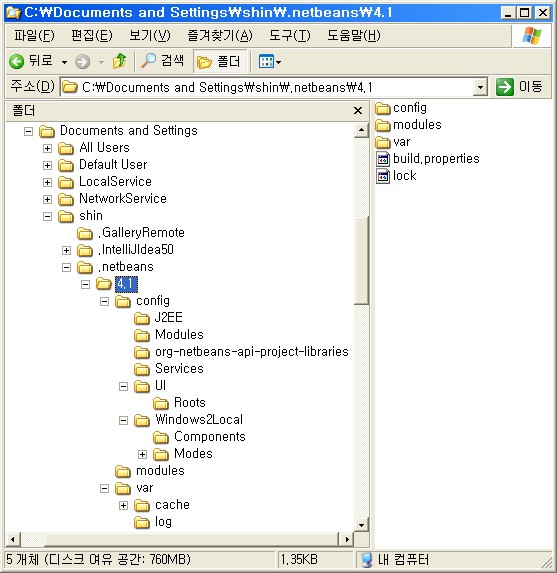
아래화면을 보자

넷빈즈는 자체 설정을 위하여 user home 디렉토리를 이용한다.
윈도우버전의 경우 레지스트리에도 최소한의 정보가 기록된다.
(프로젝트의 경우는 각각의 프로젝트 단위로 설정파일을 따로 관리한다. )
넷빈즈는 한번에 하나의 IDE만 실행 할 수 있는데 위 탐색기에 보이는 lock파일로 실행 여부를
판단 한다.
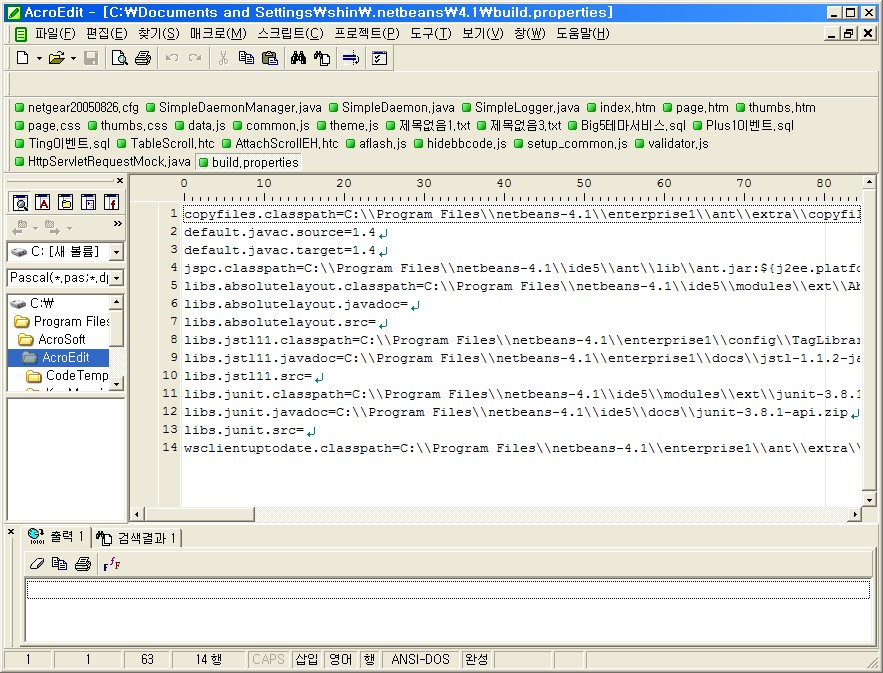
넷빈즈 전역설정은 bulid.properties 파일에 기록 하며 그 내용은 아래와 같다.


넷빈즈 3.6에서 4.0으로 버전업하면서 언어설정 부분을 바꿔 많은 혼란을 야기했는데..
(이 해결방법은 http://www.javaservice.net/~java/bbs/read.cgi?m=appserver&b=ide&c=r_p&n=1103353763&p=1&s=t#1103353763 에 누군가의 질문에 답글로 포스팅 한 적이 있다.)
4.1로 올라오면서 별다른 설정 없이 한글이 잘 표현 되도록 깔끔하게 수정되었다.
자. 대충 설정환경을 둘러보았다. 그럼 이제 무얼 하는냐?
프로젝트를 생성 하냐구? oh~ no. 우선 기본설치되어 있던 모듈(타 IDE의 플러그인에 해당한다)
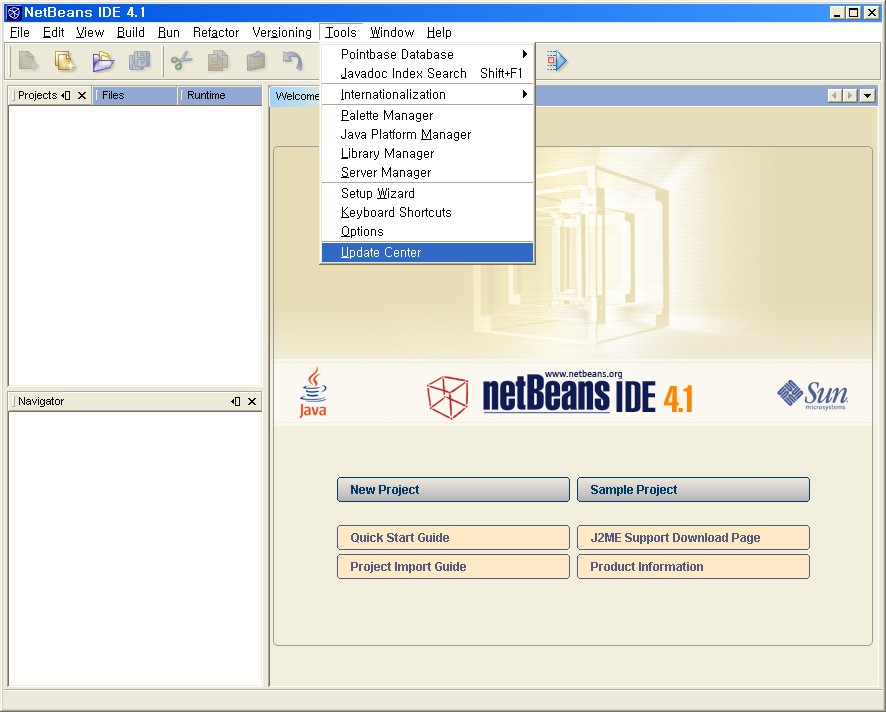
업데이트를 먼저 수행 해 보자.

Tool -> Update Center 로 메뉴로 설치되어 있는 모듈의 업데이트와 제거를 할 수 있다.

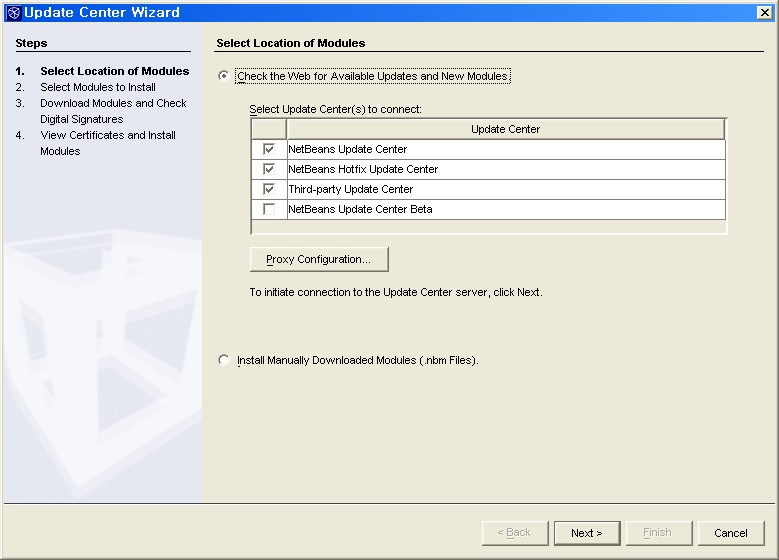
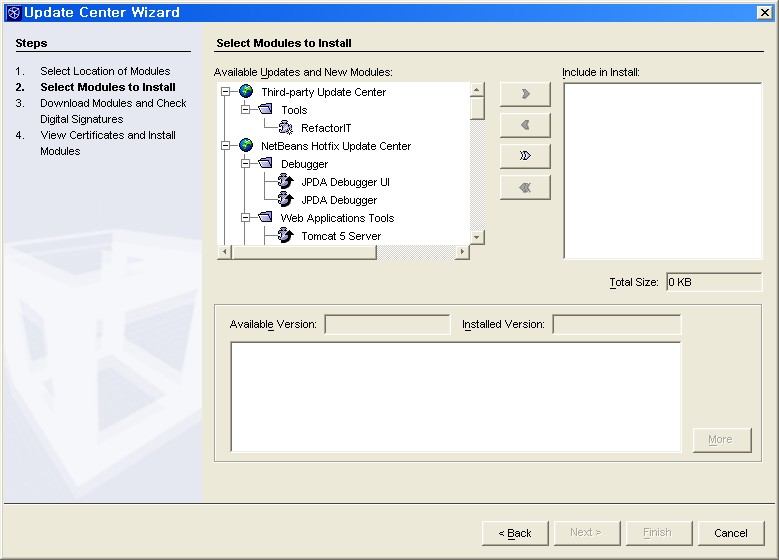
Update Center Wizard 초기 화면이다.
웹을통해 모듈을 다운로드 받으려면 Check the Web for Available for Updates and New Modules. 를
다운받아놓은 .nbm ( netbeans module )을 설치하려면Install Manually Downloaded Modules 를 선택한다.
처음 실행 했을 테니 디폴트인 웹을 통한 설치를 수행 한다.
next버튼을 클릭하면



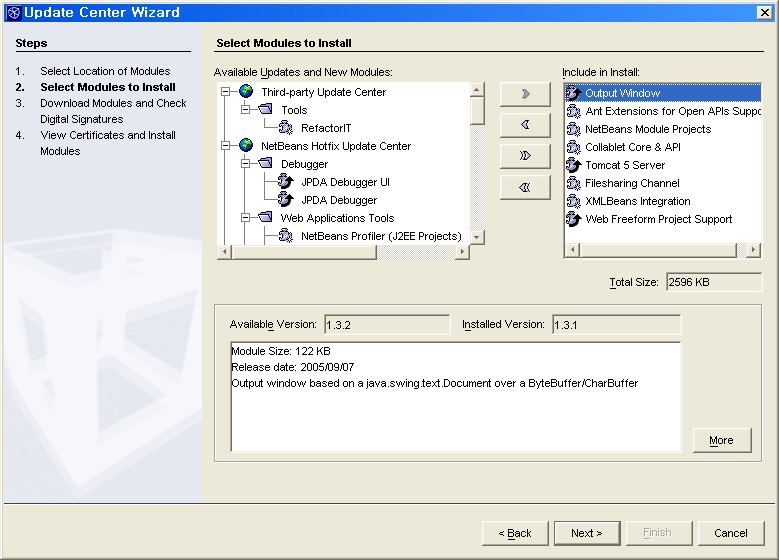
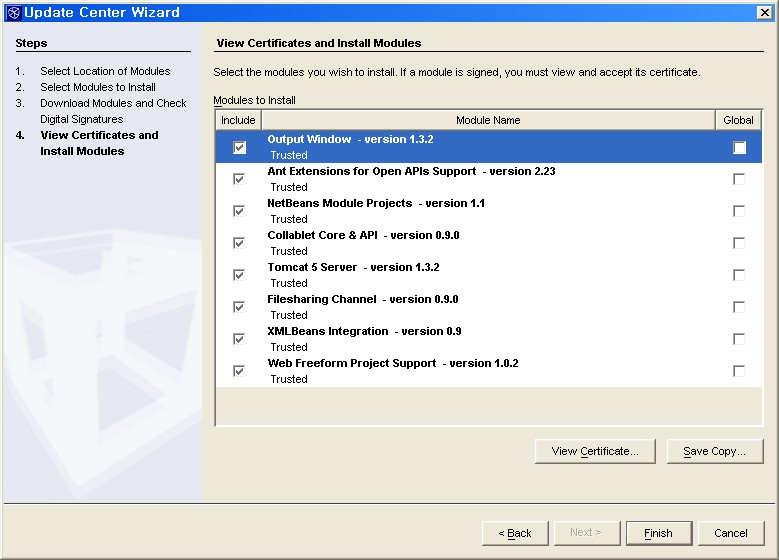
설치 모듈을 선택하면 아래쪽에는 기존에 설치되어 있는 모듈버전괴 설치할 모듈의 버전 및 간다한 설명을 보여준다.
자.. 이제 설치할 모듈 목록을 선택 했다면.. next 버튼을 클릭하기전에 잠시 아까 설명했던
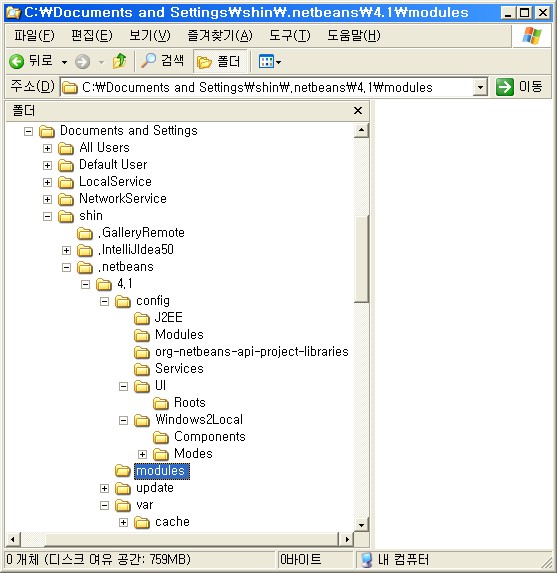
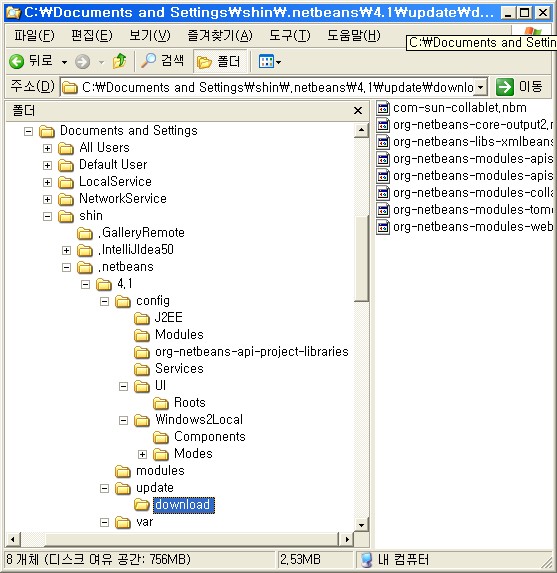
사용자 홈디렉토리의 .netbeans\[버전]\modules 디렉토리를 보자.

웹을 통한 모듈 설치시 임시로 다운 받는 위치가 위에 보여준 디렉토리이다.
아직은 next버튼을 누르기 전이기 때문에 디렉토리는 비어있을 것이다.
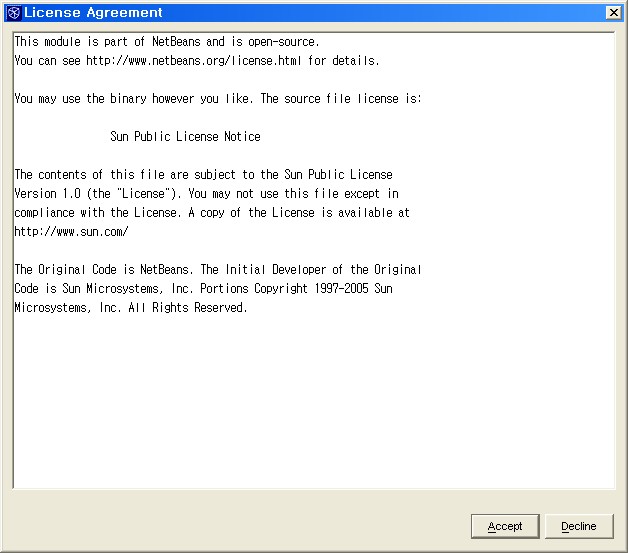
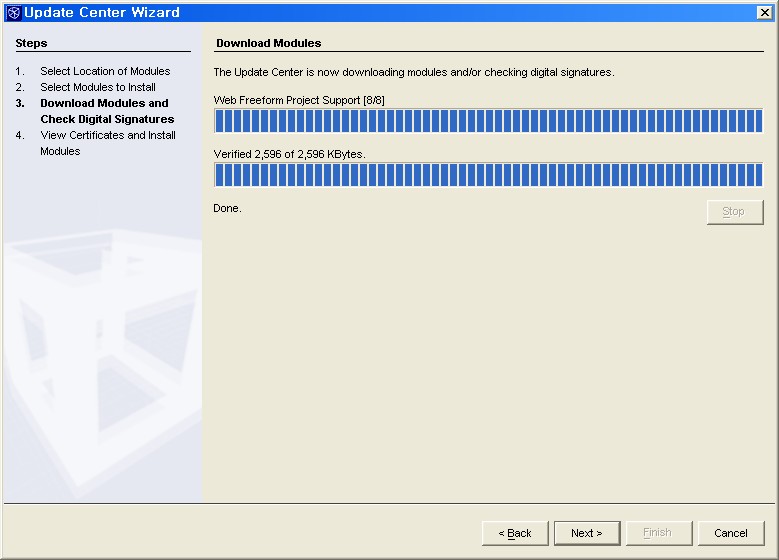
next버튼을 클릭하면 아래와 같은 라이센스 수락 화면이 나타난다.


라이센스에 동의하면 웹을통해 모듈을 다운로드 하게 된다. 다운로드가 완료되면
next버튼을 누르기 전에 아래 화면을 다시보자.

위쪽에 기술한 modules 디렉토리이다. 여기에 다운로드한 .nbm 파일들이 가지런히 모여있다.
어디까지나 이 파일들은 설치시에만 잠시 사용되는 파일로 설치가 완료 되고나면 자동으로 삭제된다. 혹 다음에 웹상으로 설치하지 않을 거라면 다운로드된 파일을 next버튼을 클릭 해서
설치를 진행하기전에 다른 디렉토리에 복사해 두면 된다.

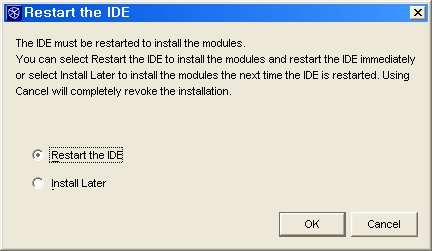
마지막으로 모듈을 확인하고 finish버튼을 클릭하면, 경우에따라 아래와같이 IDE리스타트를
요구하기도 한다.


ps. 개인적인 지식에는 한계가 있기 마련입니다. 제가 잘못 생각하고 있거나 다른점이 있다면
피드백을 주시면 감사하겠습니다.
If you have used JBuilder to develop Java applications in the past but are looking to move to NetBeans IDE, you can easily get started. Here is a general guide to the things you need to do to start NetBeans IDE, import your JBuilder projects into NetBeans IDE, and continue work on your projects.
Download NetBeans IDE from http://www.netbeans.info/downloads/index.php.
Once you have downloaded NetBeans IDE, you can start work on importing existing projects from the JBuilder environment into NetBeans IDE.
All NetBeans IDE projects are all based around the Ant build tool, which makes NetBeans projects easily portable to other environments. However, you do not necessarily need to know anything about Ant to use NetBeans IDE. When you create standard IDE projects, you can handle all project configuration through the IDE's user interface. The IDE maintains the Ant script for you.
Conceptually, there are two types of projects:
To import a general Java application into NetBeans IDE, follow these general steps:
You can download the JBuilder Project Importer Module to import projects that you have developed with JBuilder 2005 into NetBeans IDE. (For NetBeans IDE 5.5, this module can also import projects developed with JBuilder 2006). This module eliminates or greatly reduces the amount of work you have to do get your projects working in NetBeans IDE as they worked in JBuilder.
To download the JBuilder Project Importer module:
Once you have the importer module added, you can import Java SE projects from JBuilder with a simple wizard.
To import a general Java project into NetBeans IDE:
In the NetBeans IDE 5.5 version of the project importer, you also are presented with JBuilder User Home and JBuilder Installation Folder. Filling in these fields (where appropriate) makes it easier for the IDE to handle any dependencies that the project has on other projects or libraries.
The IDE leaves the project sources where they are so that you can still work with them in JBuilder.
To build your application, right-click the project's node in in the Projects window and choose Build Project.
To run your application in the IDE, right-click the project's node in in the Projects window and choose Run Project.
Note:When you build and run applications in NetBeans IDE, the output also includes output from the Ant script that the project is based on. If you are not specifically concerned with the working of the Ant script, you can ignore that part of the output.
For more information on importing projects into NetBeans IDE 5.0, see http://www.netbeans.org/kb/50/import_j2se.html
NetBeans IDE does not have a special feature to convert JBuilder web and enterprise projects into projects in NetBeans IDE. However, importing existing projects into NetBeans IDE is fairly straightforward.
To import a web or enterprise application project, follow these general steps:
Before setting up a project in the IDE, make sure that the server that you want to develop for is registered in the IDE. Otherwise you will not be able to complete project setup.
The bundled Tomcat Web Server is registered with the IDE automatically. If you installed the NetBeans IDE 5.0/Sun Java System Application Server bundle, a local instance of the application server is registered automatically. If you want to deploy to an instance of an unbundled application server, such as the Sun Java System Application Server, JBoss, or WebLogic, you have to register a local instance with the IDE.
To register an application server instance with the IDE:
You can use either of the following techniques for setting up your project in NetBeans IDE:
When converting JBuilder projects to NetBeans IDE, the way you convert the projects depends largely on these questions:
If you have a project that you have just started developing or which has not yet become too complex, you will probably want to convert the project into a standard NetBeans IDE project using a "With Existing Sources" template. Doing so gives you full integration with all of NetBeans IDE's features.
If you have a project that is very complex and/or which you do not anticipate extensively modifying, you might find that it is most practical to use a NetBeans IDE free-form project (using a "With Existing Ant Script" template). Creating a free-form project enables you to easily build and modify the project based on an Ant script exported from JBuilder. The IDE uses the Ant script you designate to handle standard project commands, such as building and running the project.
The advantage of this approach is that you do not have to reconfigure your project from scratch. However, if you want full IDE integration using this approach, you might need to some manual configuration to make some features work (such as debugging, code completion, and some other editing feataures). See Advanced Free-Form Project Configuration Guide
To import a web or enterprise project into NetBeans IDE as a standard project:
To import a web or enterprise project into NetBeans IDE as a free-form project:
After creating the NetBeans IDE project, you might need to use the Project Properties dialog box to configure the way the project is built and run.
You can access the Project Properties dialog box by right-clicking the project's main node in the Project window and choosing Properties.
To build your application, right-click the project's node in in the Projects window and choose Build Project.
To run your application in the IDE, right-click the project's node in in the Projects window and choose Run Project.
Note: When you build and run applications in NetBeans IDE, the output also includes output from the Ant script that the project is based on. If you are not specifically concerned with the working of the Ant script, you can ignore that part of the output.
For more general information on importing web projects into NetBeans IDE 5.0, see http://www.netbeans.org/kb/50/import_web.html
For more general information on importing enterprise projects into NetBeans IDE 5.0, see http://www.netbeans.org/kb/50/import_j2ee.html
Projects in the IDE are represented by a folder rather than a file. If you close a project, you can open it again by choosing the File | Open Project command and navigating to the folder containing the project's build script. Project folders are marked with the  icon.
icon.
@http://www.netbeans.org/kb/articles/import-jbuilder.html
넷빈즈는 3.5 버전에 들어서면서 비약적인 성능 향상을 가져왔다.
그때 당시 개발 모토가 'Improve Perfomance' 였다고하니 SUN에서 얼마나
공을 들였는지 알만 하다. 덕분에 내가 넷빈즈에 빠져들게 되어버린 계기가 되었다(웃음)
지금도 마찬가지지만 개발 할때 코드를 만들어내는것도 재미있었지만
그에 못지않게 이런저런 IDE를 사용 하는것 역시 개발하는과정에서 맛보는 재미중의
하나였기 때문에 회사에서 특별히 개발툴을 지정하지 않으면 새 프로젝트 시작 할 때마다
다른 IDE를 사용 하고 있었다.
넷빈즈를 IDE로 결정한 그 당시 계획은 '다음번 프로젝트에선 Eclips 를 써봐야지' 라고 구상
하고 있었다..( 하지만 이 결심은 지켜지지 못했지만.. ^^ )
불행인지 다행인지 그때 넷빈즈 버전은 3.1 이었다. 사용하면서 이놈의 마이너스러움에
어찌나 빠져 들던지...
서두가 길었다.. 제목에 충실 해 지자..
------------------------------------------------------------------------
설치 진행에 앞서 기본적으로 jdk 1.4.2 이상이 설치 되어 있어야한다.
(설치에 필요한 권장 사항이다. 설치 후 프로젝트를 생성 하고 jdk를 바꿔가며
빌드 할 수 있으니 다른 버전의 jdk를 사용 한다고 해서 걱정하지말자.)
전에는 sun사이트에서 jdk와 netbeans를 묶은 패키지를 받을 수 있었는데
NetBeans를 완전히 NetBeans.org에서 관리 하도록 했는지 묶음 패키지를 받는
경로는 사라지고 없다..( 물론 archive를 뒤져보면 나오긴 하겠지만.. )
그리고 실무에서 개발을 하고 있는 상황이라면 프로젝트별로 사용하는 jdk버전이
있을텐데 괜히 묶여 나오면 설치가 꺼려지기도 할 것이다.
본인은 jdk가 번들되지 않은 netbeans + 개발자가 선택한 jdk버전 조합으로 가는게
옳다고 생각 하기 때문에 jdk와 netbeans는 따로 설치 할 수 있는 standalone버전으로
설명 할 것이다.
(물론 jdk가 설치되어 있지 않고, 학습이 목적이라면 jdk번들된 netbeans는 훌륭한
선택이 될 수 있을것이다.)
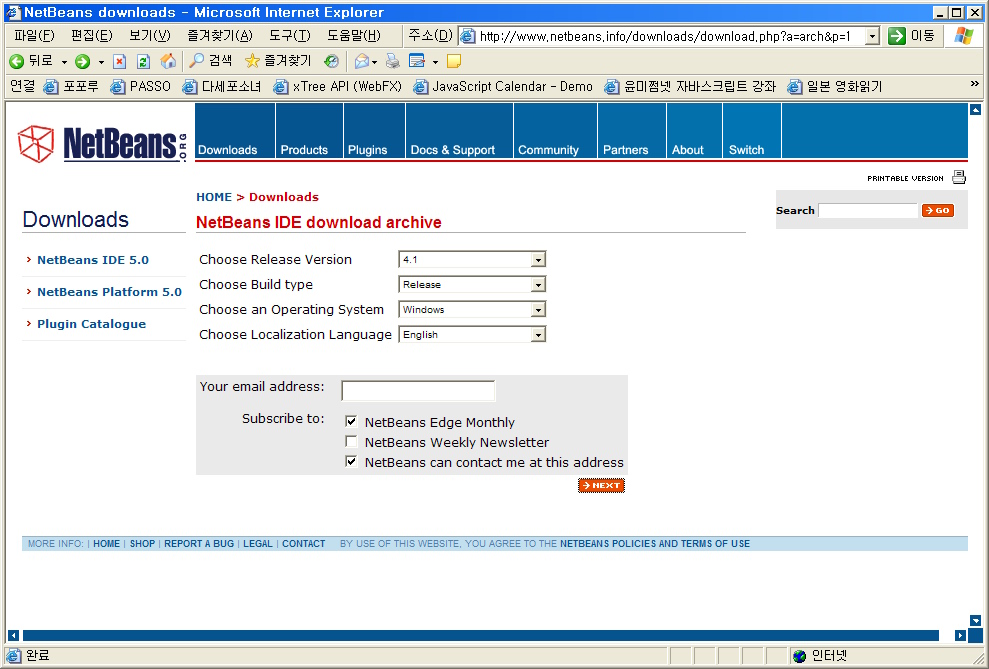
우선 http://www.netbeans.info/downloads/download.php?a=arch&p=1 에 들러
NetBeans 4.1을 다운받자.( 아니, 5.0이 릴리즈 된지도 꽤 되었고.. 5.5 릴리즈가 목전인데
왜 4.1 이냐고? 이유는 이미 http://www.yunsobi.com/tt/subby/2 에 밝혔다..)
netbeans.org의 메뉴구성도 뻑하면 바뀌는데 링크가 없어지더라도 놀라거나 하지 말고http://netbeans.org에서 다운로드 항목을 잘 좇아들어가면 받을 수 있을것이다.

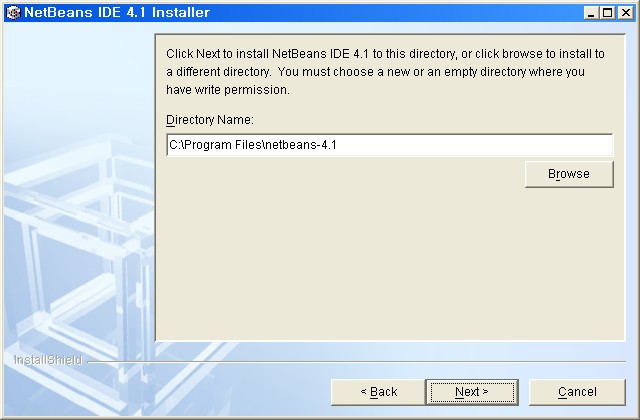
자신의 os를 선택하고 현재 국제화 버전은 없으므로 영문판을 선택한다.
email 주소등은 기입하지 않아도 된다.

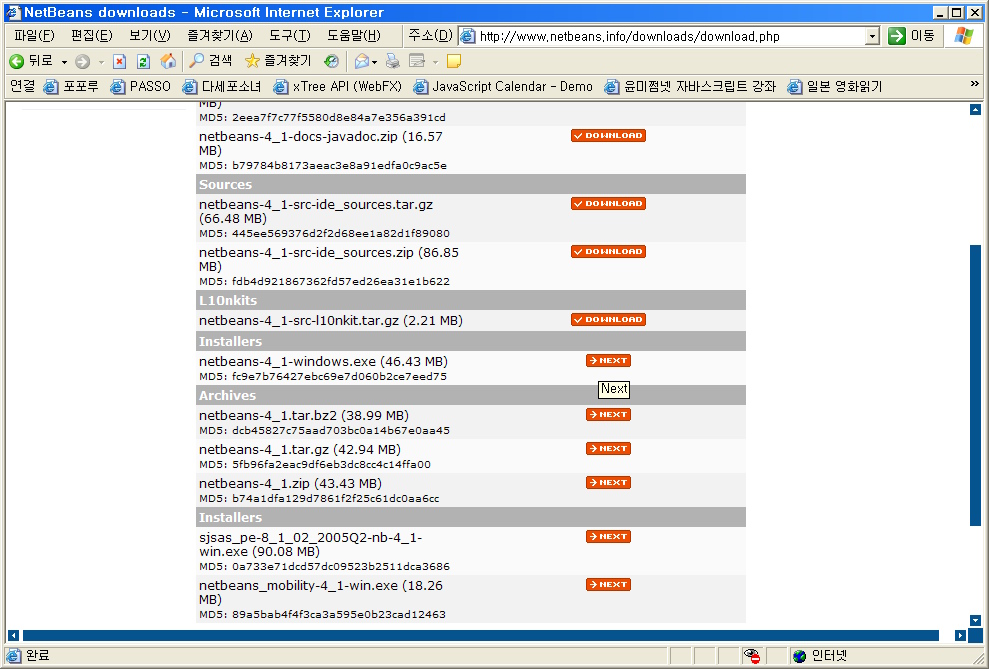
netbeans-4_1-windows.exe 를 선택하자.

SPL( SUN PUBLIC LICENCE ) 라이센스 동의 화면이 나오고 동의 하면






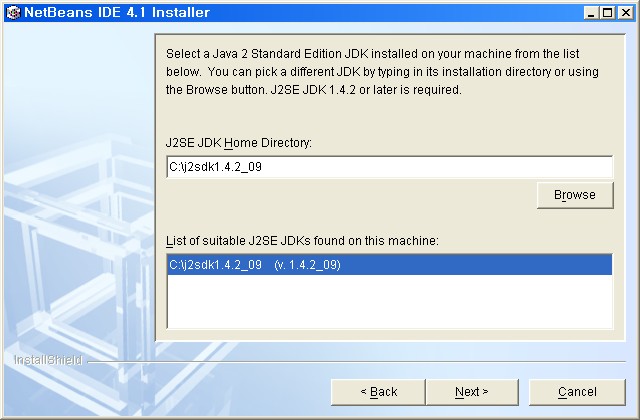
여기서 Default 로 사용 할 jdk버전을 선택한다.
여러 버전의 jdk를 사용하고 있다면 설치 후 프로젝트 단위로 jdk를 변경 할 수 있으니
여기선 설치에 권장하는 1.4.2 를 선택해 진행 한다.


현재 자바진영에는 많은 통합개발환경(IDE)이 있다.
딱 떠오르는 것만 꼽아 보더라도
Eclips
Jbuilder
Sun One Studio
InteliJ
JCreator
JDeveloper
NetBeans
등.. 어디 짱박혀 이름도 모들어본 툴들도 아닌 그야말로 굵직굵직한 IDE들이
저렇게나 된다.
Eclips 와 NetBeans 등이 Open Source 로 세상에 선보이면서 많은 상용 IDE의 입지가
좁아진 것 또한 사실이다.
( 그 때문에 그 비싼 상용 IDE들이 무료로 전향 하기도 했다.. 물론 자사의 다른
제품군-정말 돈이되는-과의 궁합을 볼모로 잡고 있긴 하지만.. )
아마 현재 실 개발 업무에 가장많이 쓰이고 있는 IDE가 Eclips 와 JBuilder가 아닐까 한다.
뭐.. 자바 진영 개발자라면 다들 알고 있는.. 곁가지 이야기를 해 보자면
Open source 자바 IDE의 쌍두마차는 누가뭐래도 Eclips 와 NetBeans 이다.
Eclips는 IBM 에서.. NetBeans 는 JAVA를 세상에 선보인 SUN 에서 지원하에
개발되고 있다..
실제 국내 이용자 수를 본다면 Eclips >>> NetBeans 일거다..
개발자 커뮤니티를 가봐도 Eclips에 대한 질문이나 얘기는 많지만 상대적으로
NetBeans에 대한 이야기는 그닥 많지 않다.
먼저 IBM에서 양질의 IDE개발에 많은 힘을 쏟았고, 국내에 Eclips관련 책자도 몇권
나왔기에 개발자들이 친숙하게 접할 수 있는 환경이었지만 NetBeans의 경우
NetBeans의 전신인 forte 라는 IDE가 상용이었고 성능도 그닥 좋지 않았던 탓에
그나마 초장기 forte 유저에게 안좋은 인상을 남겨 그 사용자 수가 늘기 힘들었다.
그런데 나는 왜 NetBeans에 대해 이야기 하려 하는가?
우선, 사용자도 적지만 그것보다 국내 자바관련사이트에 변변한 튜토리얼조차
찾기가 힘들다. 물론 '목마른 놈이 우물 찾는다.'고 netbeans.org 에서 원문 읽어가면서
익혀도 된다... 하지만 같은 글이라도 한글로 된 문서가 있으면 한결 진입 장벽이
낮아지지 않을까?
둘째, 국내 넷빈즈 유저는 모르긴 몰라도 IDE관련 문제에 봉착하면 netbeans.org에서
영문서를 뒤져가며, 혹은 자신의 뛰어난 직감으로 하나씩 해결 해 나가고 있을
것이다.( 나역시, 버전3.1에서 버전4.0으로 이전해 처음 봉착한 한글표현 문제를 자력으로
해결하느라 진땀 뺀 적이 있다. )
이런 트러블 슈팅에대한 자료를 정리 하고 싶다.
마지막으로, 다분히 마이너스러운 성격으로 남들 다 같이 하는거 보단 조금은 유니크
한 것을 즐기는 나의 변태성향이 한 몫 하고 있기 때문일것이다.
넷빈즈 로드맵( http://www.netbeans.org/community/releases/roadmap.html )
을 보면 정말 정신 없이 새버전이 나온다..( 한버전의 모든기능을 둘러보지도
못하는 사이 새버전이 나와 버린다. )
그나마 매이저 버전업을 해 버리면 매뉴구성이나 환경 설정쪽이 많이 변하는경향이
있어서 어떤버전을 가지고 강좌를 꾸려 나갈까 고민이 좀 되긴 한다..
우선은 현업무에 많이 적용되있는 J2SDK 1.4 와 궁합이 잘 맞는 NetBeans 4.1을 가지고
이야기를 진행 하려고 한다. 아마 이강좌가 끝나기전에 J2SDK5.0이 일반적인 개발 환경이
되어 버릴지도..(그럼 그땐 5.0을 갖고 새로 시작하지 뭐. 웃음 )
ps. 개인적인 지식에는 한계가 있기 마련입니다. 제가 잘못 생각하고 있거나 다른점이 있다면
바로바로 알려주세요.